Как включить в WordPress семантические хлебные крошки без плагинов?
Моя последняя статья в этом блоге (слишком давно) была о как включить хлебные крошки в ваш веб На этой неделе я наконец вернусь к теме с расширенной версией о том, как включить хлебные крошки в веб-сайт, разработанный с помощью WordPress . Чтобы сделать эту статью, я использовал в качестве ссылки ту, которая была опубликована Марсело Геварой в WordPress Bolivia и добавила семантическую часть.
Прежде чем что-либо трогать, я рекомендую вам сделать резервную копию WordPress , если вы еще этого не делали, возможно, это хорошее время, я рекомендую использовать плагин BackUpWordPress Вы также должны сделать копию вашего шаблона.
Следующим шагом может быть поиск файла, в который мы собираемся включить код для отображения хлебных крошек.
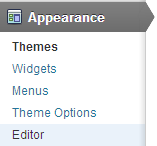
Выберите из меню WordPress -> Внешний вид -> Редактор.

Вы должны выбрать файл вашего шаблона, в который нужно ввести код, обычно в файле 'header.php' (вы также можете включить крошку хлеба в ногу или любое другое место, но я не рекомендую его).
В конце файла header.php вы должны ввести следующий код. (Я не знаю ваш шаблон, вы должны отрегулировать, где вы можете соответствовать лучше).
1. <? Php 2. $ list_ancestors = ''; 3. $ ancestors = get_post_ancestors ($ post-> ID); 4. for ($ i = count ($ ancestors) -1; $ i> = 0; $ i -) {5. $ list_ancestors. = '<Div itemscope itemtype = "http://data-vocabulary.org/ Breadcrumb "style =" display: inline; " > <a href="'.get_permalink($ancestors[$i]).'" itemprop="url"> <span itemprop = "title"> '. get_the_title ($ ancestors [$ i]).' </ span > </a> </ div >> '; 6.} 7. $ list_ancestors. = '<Span>'. Get_the_title ($ ancestors [$ i]). '</ Span>'; 8. echo '<div itemscope itemtype = "http://data-vocabulary.org/Breadcrumb" style = "display: inline;" > <a href="'. home_url().'" itemprop="url"> '; 9. echo '<span itemprop = "title">'. bloginfo ('имя') </ span> </a> </ div> & gt '. $ list_ancestors; 10.?>
Может потребоваться лишь небольшая корректировка таблицы стилей.
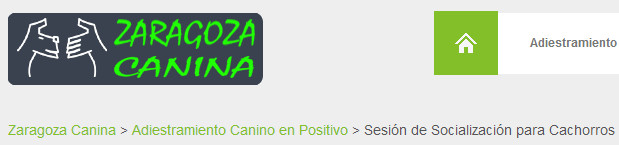
Результатом этих простых строк в Интернете Сарагоса Канина следующий

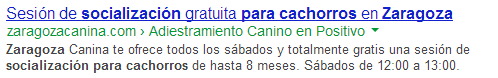
И через несколько дней в гугле отображаются результаты.

Описание кода
Мы собираемся сделать очень краткое объяснение кода, используемого для включения хлебных крошек в выдачу веб-страниц, разработанную в WordPress. Если вы хотите узнать более подробно, как работает семантическая маркировка хлебных крошек моя предыдущая статья о сухарях в результатах Google ,
Строки 1, 2 и 3 отмечают начало кода php и инициализируют переменные $ list_ancestors и $ ancestors. В переменную $ ancestors загружаются страницы, от которых зависит текущая страница. В переменной list_ancestors вы получите результаты, которые наконец будут отображены. ,
1. <? Php 2. $ list_ancestors = ''; 3. $ ancestors = get_post_ancestors ($ post-> ID);
В строках 4, 5, 6 и 7 генерируются все полученные страницы, от которых зависит страница для хлебных крошек, и формируется текстовая строка с хлебной крошкой для визуализации .
4. for ($ i = count ($ ancestors) -1; $ i> = 0; $ i -) {5. $ list_ancestors. = '<Div itemscope itemtype = "http://data-vocabulary.org/ Breadcrumb "style =" display: inline; " > <a href="'.get_permalink($ancestors[$i]).'" itemprop="url"> <span itemprop = "title"> '. get_the_title ($ ancestors [$ i]).' </ span > </a> </ div >> '; 6.} 7. $ list_ancestors. = '<Span>'. Get_the_title ($ ancestors [$ i]). '</ Span>';
Наконец, в строках 8, 9 и 10 хлебные крошки пишутся в заголовке страниц , добавляя ссылку на главную страницу.
8. echo '<div itemscope itemtype = "http://data-vocabulary.org/Breadcrumb" style = "display: inline;" > <a href="'. home_url().'" itemprop="url"> '; 9. echo '<span itemprop = "title">'. bloginfo ('имя') </ span> </a> </ div> & gt '. $ list_ancestors; 10.?>
Чтобы убедиться, что ваша маркировка верна, вы можете использовать инструмент Инструмент для тестирования богатых фрагментов Google ,
Важно : После того как вы создали семантические хлебные крошки, вы должны подождать, пока Google переиндексирует ваши страницы, чтобы хлебные крошки появлялись в результатах Google, на этот раз будет зависеть частота, с которой Google посещает ваш сайт.
Lt;?
Lt;?