Как правильно запустить тест скорости сайта (вы делаете это неправильно)
- Прежде чем запустить тест скорости сайта
- 1. Настройте кеширование
- 2. Включить сеть доставки контента (CDN)
- Шаг 1
- Шаг 2
- Как правильно запустить тест скорости сайта
- Скоростные тесты
- Вы должны проверить несколько раз
- 1. Пингдом
- 2. Google PageSpeed Insights
- 3. Инструмент для быстрого тестирования сайтов Google.
- 4. Скорость сайта Google Analytics
- 5. WebPageTest
- 6. GTmetrix
- 7. Тест скорости работы сайта KeyCDN
- 8. DareBoost
- 9. Анализатор веб-страниц
- 10. YSlow
- 11. Chrome DevTools
- 12. Воздействие нагрузки
- 13. Сайт Relic
- 14. дотком-монитор
- 15. Новая Реликвия
- Резюме
Когда дело доходит до вашего сайта WordPress, скорость важна . Это факт. Зачем? Прежде всего, скорость веб-сайта является важным фактором в алгоритме Google. Быстро загружаемые сайты могут ожидать занять более высокое место в поисковой выдаче и привлечь больше посетителей , Во-вторых, есть все аспекты взаимодействия с пользователем. Если сайт загружается быстро, посетители, скорее всего, останавливаются, читают ваш контент и, в конечном итоге, конвертируются. Другими словами, молниеносный сайт открывает все хорошие вещи, которые жаждут веб-мастера.
Однако сегодня мы здесь не для того, чтобы говорить о том, как сделать ваш сайт быстрее. Мы уже подробно рассмотрели это в нашем ускорить руководство WordPress и статья о скорость страницы , Мы здесь, чтобы обсудить еще одну распространенную проблему, с которой мы сталкиваемся каждый день, когда пользователи WordPress создают тест на скорость веб-сайта.
Вы можете не думать, что это большая проблема. Но на самом деле это когда вы пытаетесь оценить улучшения. Если вы запустили тест скорости сайта неправильно, может показаться, что ваш сайт работает медленнее, хотя на самом деле он быстрее.
Итак, ниже мы рассмотрим правильный способ запуска теста скорости сайта вместе с некоторыми инструментами, которые вы можете использовать, чтобы ощутимо измерить скорость вашего сайта и отслеживать любые улучшения.
Прежде чем запустить тест скорости сайта
Перед запуском теста скорости вы должны проверить, настроены ли на вашем сайте WordPress следующие две вещи:
- Кэширование
- Сеть доставки контента
Если вы не знаете, свяжитесь с вашим веб-разработчиком или хостинг-провайдером. И если вы запускаете новый сайт, сначала убедитесь, что все это настроено , а затем запустите тесты скорости.
1. Настройте кеширование
Если вы клиент Kinsta, наш кеш страниц на уровне сервера уже будет запущен на вашем живом сайте WordPress. Так что ничего настраивать не нужно. Однако помните, что кэширование в наших промежуточных средах отключено для целей разработки и отладки.
Если вы размещаете хостинг в другом месте, обязательно ознакомьтесь с их документацией, чтобы убедиться, что кэширование включено. Если вы используете общий хост или VPS, это может означать, что вам нужно установить Плагин кеширования WordPress ,
2. Включить сеть доставки контента (CDN)
Если вы не знаете, что такое сеть доставки контента, вы должны сначала прочитать наш подробный пост на почему вы должны использовать WordPress CDN , В 99,9% случаев это окажет огромное влияние на скорость вашего сайта. В зависимости от местоположения центра обработки данных, на котором размещен ваш сайт, и местоположения ваших посетителей, мы видим, что CDN сокращает время загрузки более чем на 50%!
Если вы являетесь клиентом Kinsta, мы включаем бесплатную пропускную способность CDN во все наши планы хостинга. Вы можете включить Kinsta CDN в два простых шага.
Шаг 1
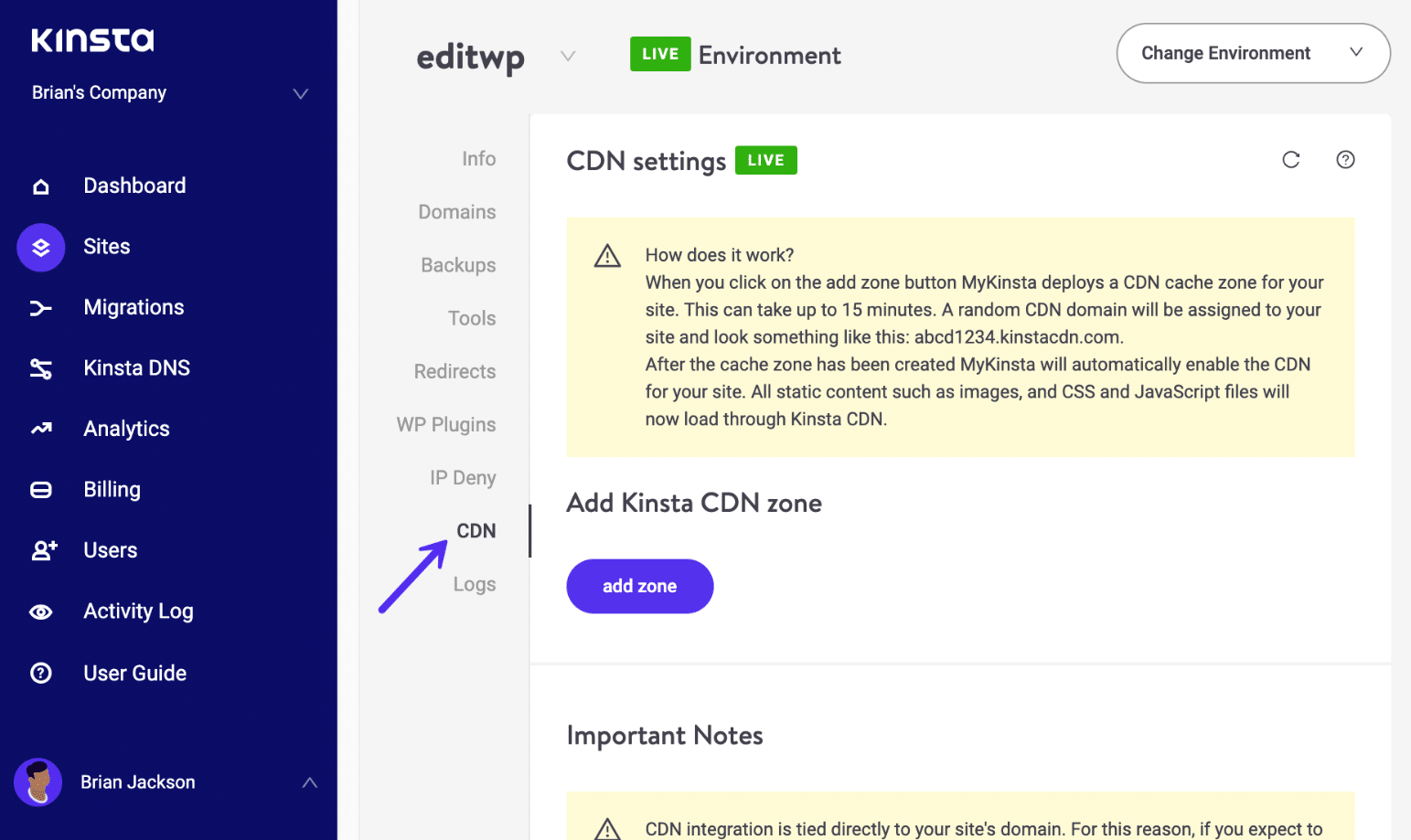
Сначала войдите в свой Панель управления MyKinsta , Нажмите на свой сайт, а затем на вкладку CDN.

Кинста CDN
Шаг 2
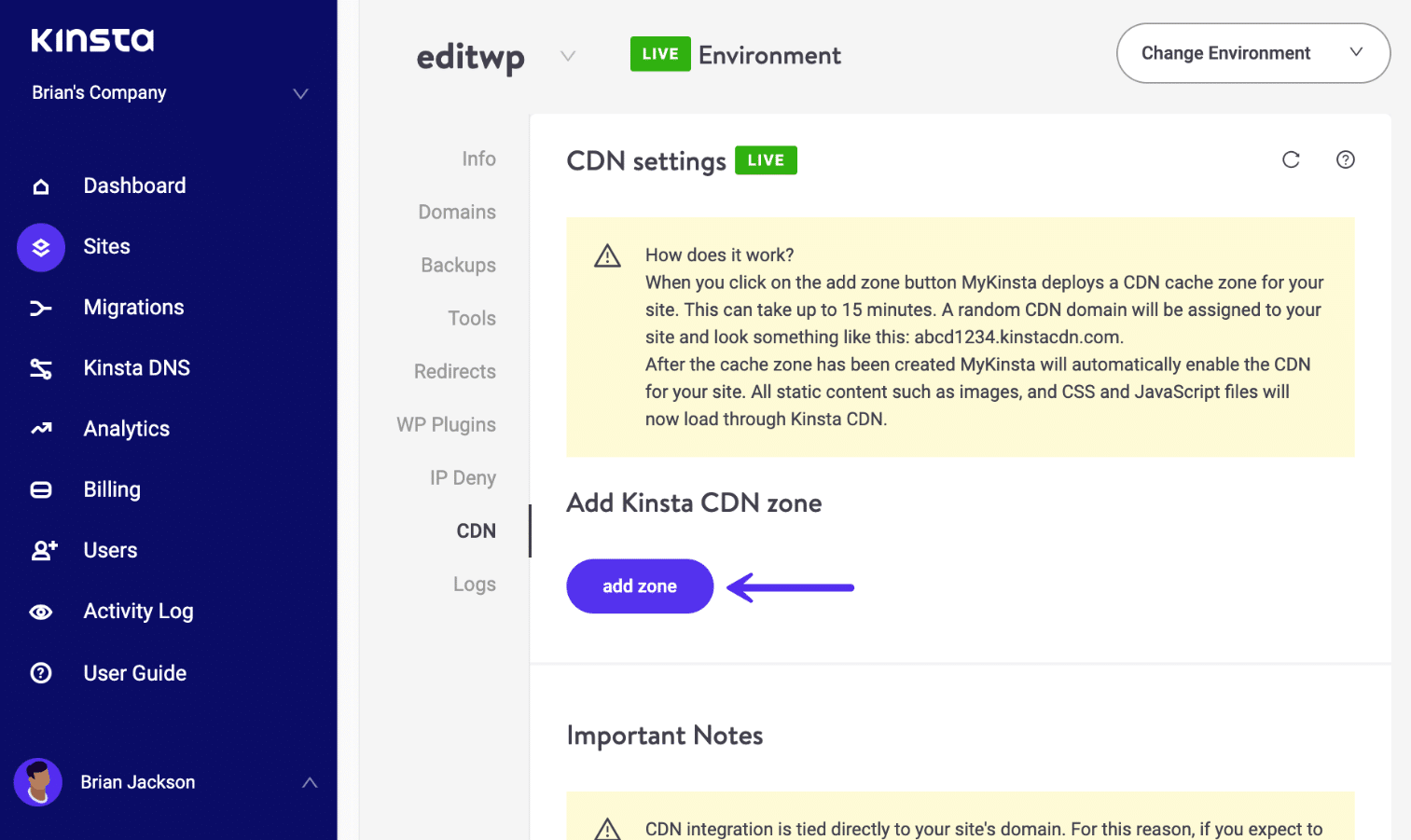
Затем нажмите «Добавить зону». Через несколько минут CDN будет автоматически развернут, и ваши ресурсы будут обслуживаться из кэша по всему миру. Это все, что нужно сделать.

Включить Kinsta CDN
Если вы используете или интересуетесь Cloudflare, у нас есть подробное руководство по как установить Cloudflare на вашем сайте WordPress. Мы также рекомендуем проверить наше сравнение Кинста CDN против Cloudflare ,
Сторонние поставщики CDN должны иметь документацию, которой вы можете следовать, чтобы настроить свои CDN на своем сайте WordPress. Затем вы можете использовать бесплатный плагин, как CDN Enabler ,
Как правильно запустить тест скорости сайта
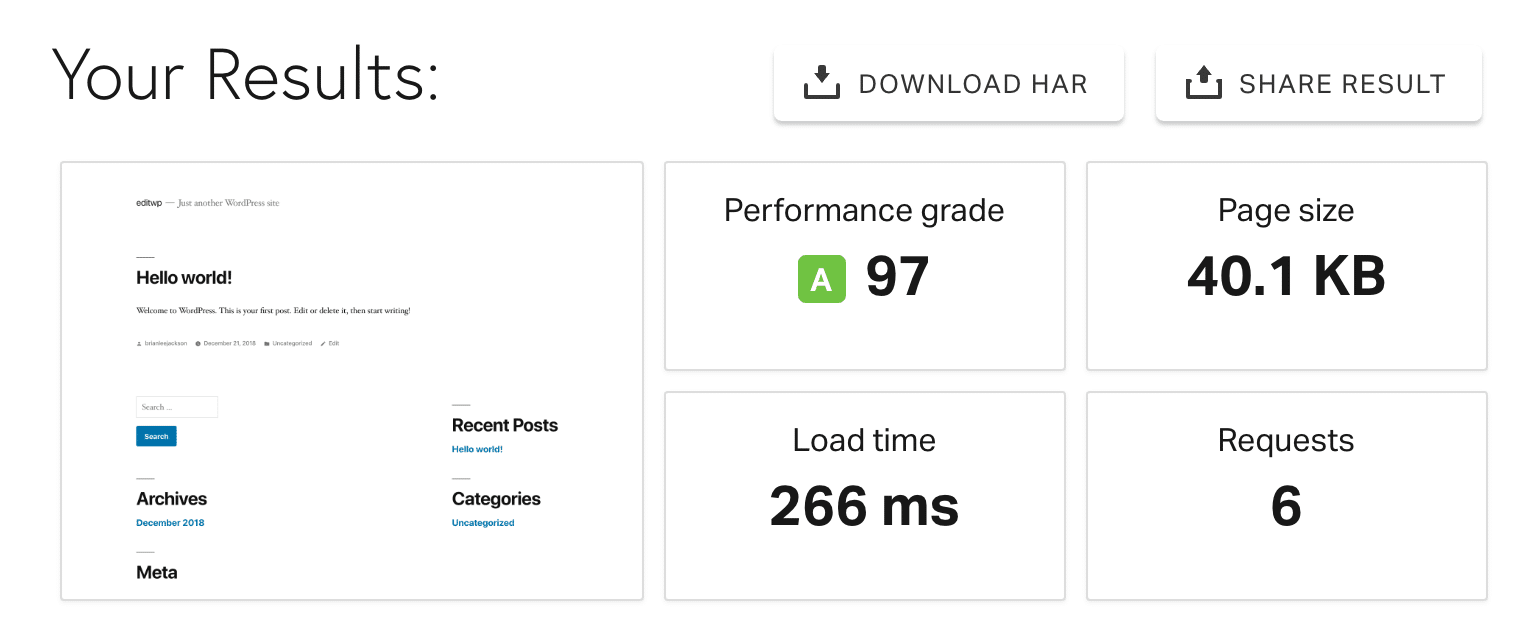
Теперь, когда у вас настроено кэширование и включен CDN, пришло время погрузиться в то, как правильно протестировать ваш сайт WordPress. Существует множество различных инструментов, которые вы можете использовать для измерения эффективности вашего сайта. Вы можете проверить Полный список далее ниже. Для этого примера мы собираемся использовать Pingdom , один из самых популярных и часто используемых инструментов.
Скоростные тесты
Практически каждый инструмент для тестирования скорости позволяет вам выбирать из разных мест тестирования по всему миру, и это очень важно. Причина в том, что все это связано с центром обработки данных, где размещен ваш сайт WordPress. TTFB , задержка сети , все вступают в игру. Если вы являетесь клиентом Kinsta, у нас есть 20 различных центров обработки данных, которые вы можете выбрать для своих сайтов.
Поэтому важно ускорить тестирование вашего сайта как в месте, расположенном рядом с центром обработки данных, так и в месте, которое находится далеко. Это также поможет вам понять, какое влияние CDN оказывает на ваш сайт WordPress. Вы также можете временно отключить CDN и повторить тестирование, не видя разницы.
Что бы вы ни делали, будьте в соответствии с выбранным вами местоположением .
Вы должны проверить несколько раз
Мы не будем углубляться в кэширование в этой статье, но только помните, что это то, что заставляет ваш сайт WordPress загружаться очень быстро (как кэширование с вашего хоста или плагина WordPress, так и с вашего CDN).
Большая проблема в том, что многие пользователи, как правило, запускают тест скорости только один раз , контент еще не кэшируется на хосте WordPress или CDN, а затем кажется, что сайт на самом деле медленнее. Это также может произойти, если вы только что очистили свой сайт WordPress или кэш CDN.
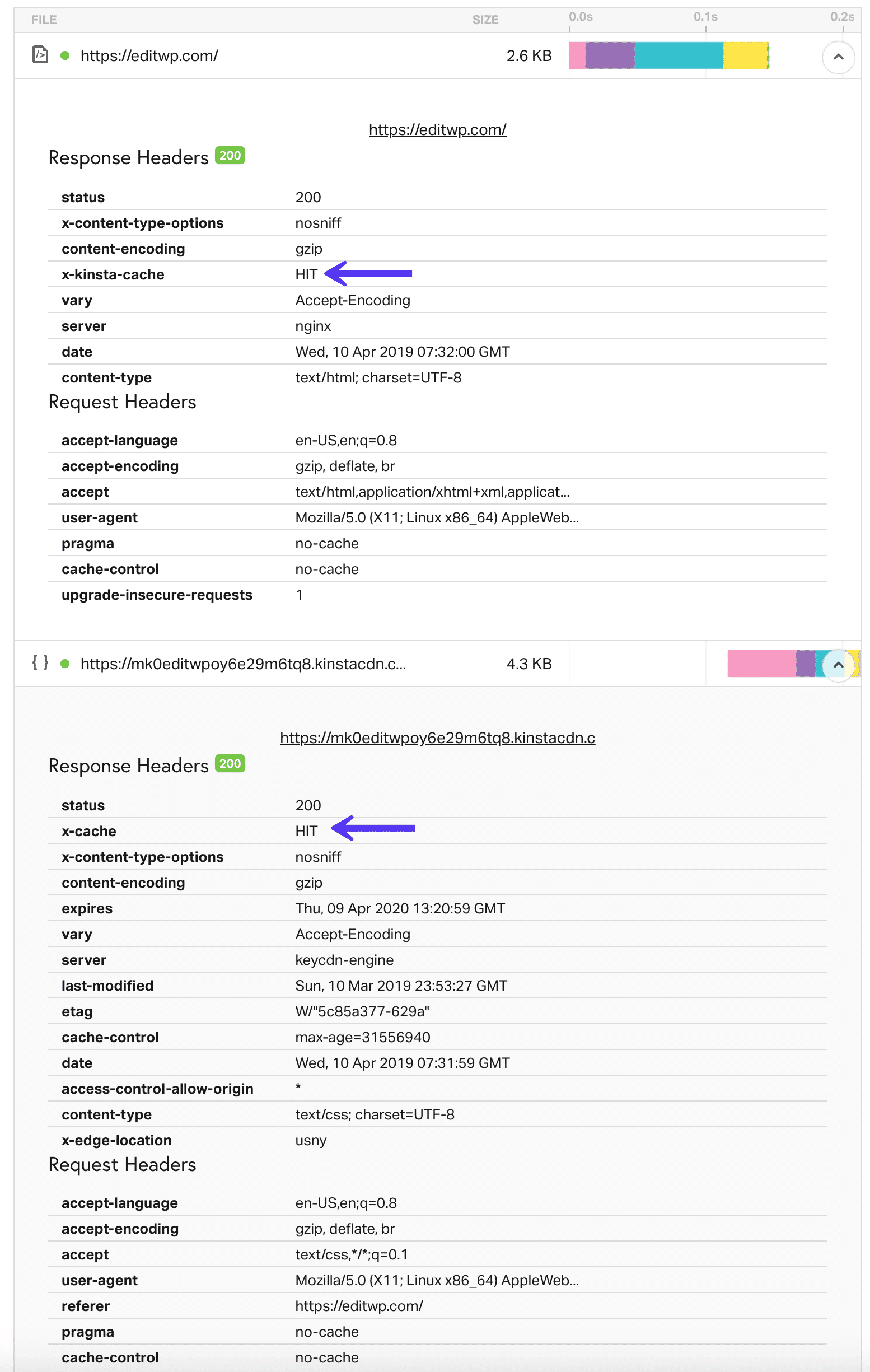
Как вы можете сказать, что ваш контент или медиа не обслуживаются из кэша? Это просто. каждый инструмент для проверки скорости показывает, что называется заголовками HTTP (также называемыми заголовками ответов). Они содержат важную информацию о каждом запросе.
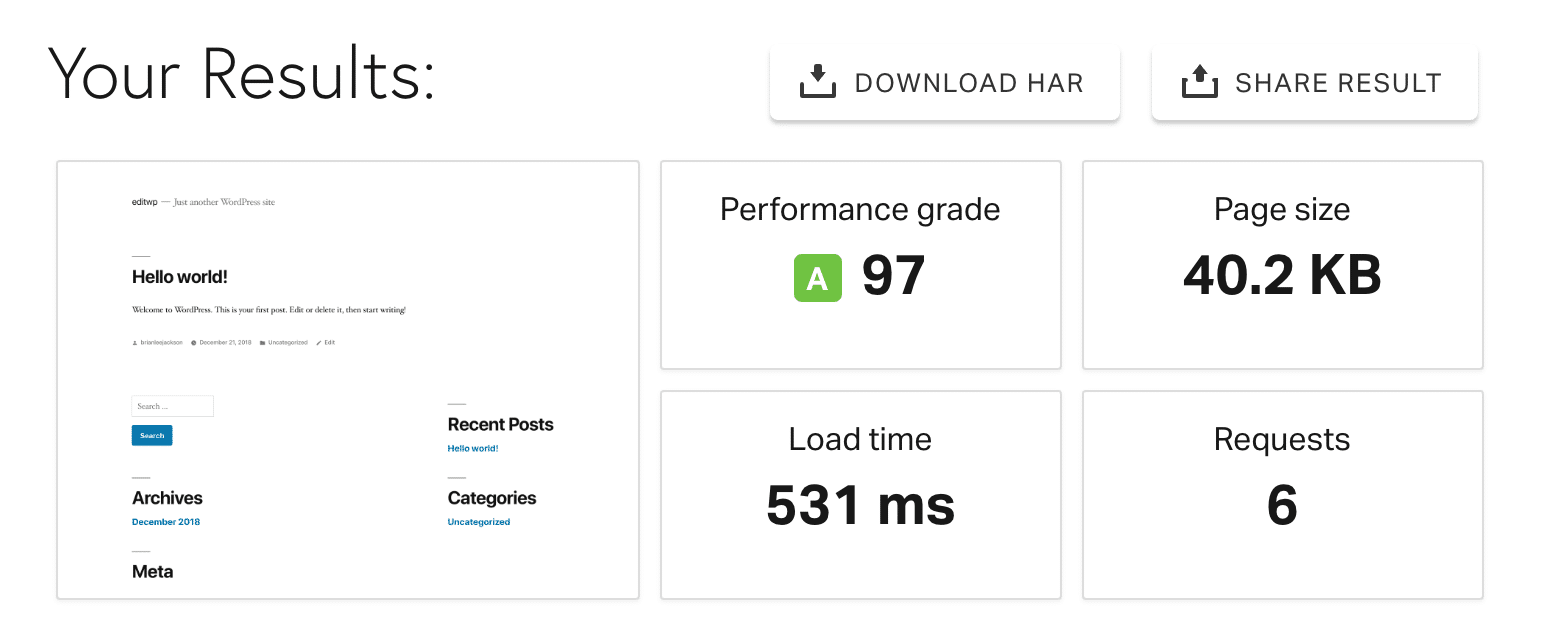
У нас есть сайт для разработки в Кинсте с Кинста CDN включен. Сначала мы проверили его через Pingdom и получили следующий результат.

Тест скорости
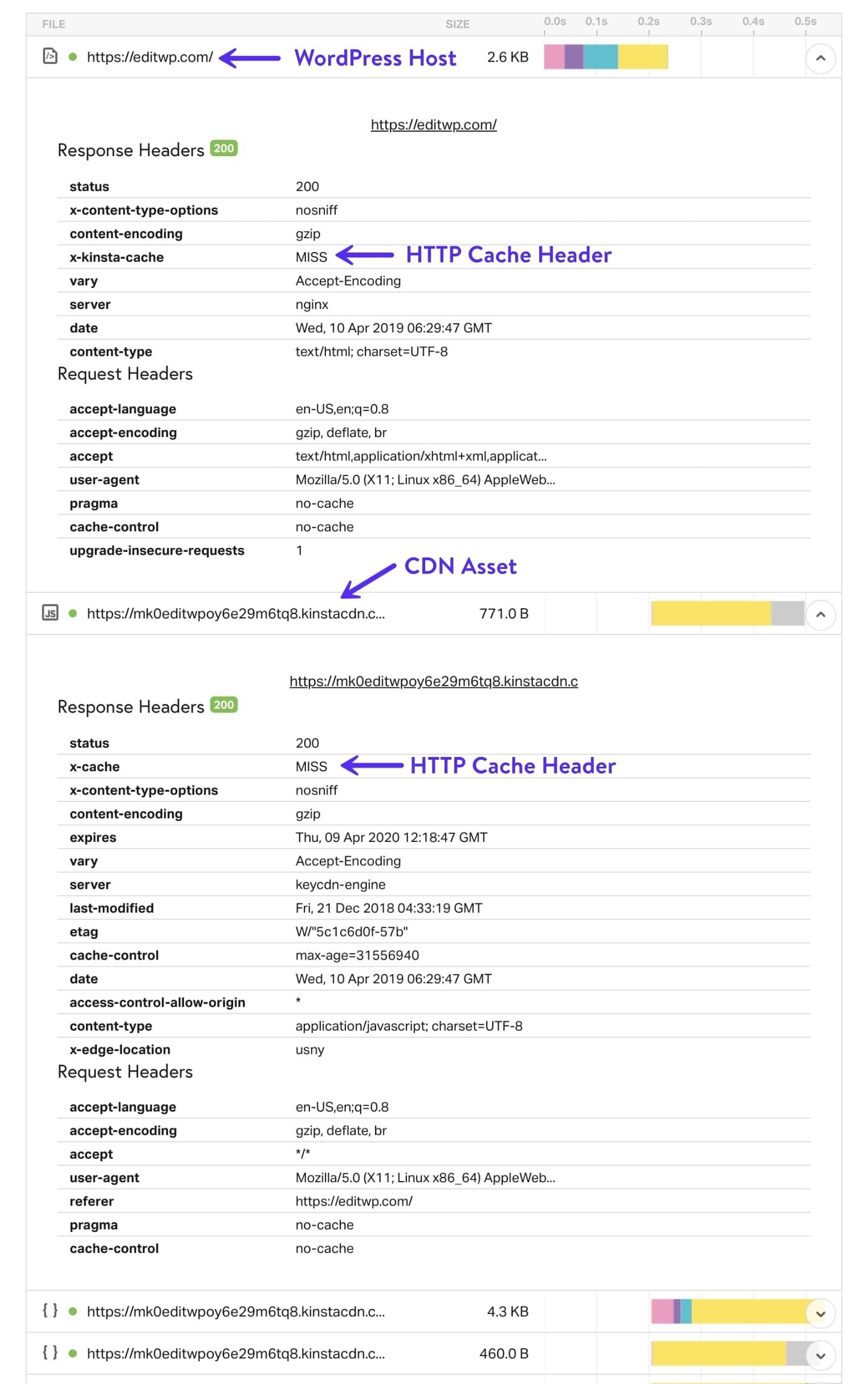
Если вы посмотрите на приведенный ниже пример, первый запрос направляется в основной домен, и он загружается непосредственно с сервера Kinsta. Ниже вы можете видеть, что остальные запросы загружаются из CDN Kinsta (xxxx.kinstacdn.com).
Если вы посмотрите на запрос к серверу Kinsta , вы увидите заголовок x-kinsta-cache. Когда он еще не подается из кэша, он зарегистрирует MISS. Название этого заголовка может немного отличаться в зависимости от вашего хостинг-провайдера.
Ниже приводятся запросы Kinsta CDN , которые аналогичны. Ищите заголовок под названием x-cache. Когда он еще не подается из кэша, он зарегистрирует MISS. И снова, название заголовка может немного отличаться в зависимости от вашего провайдера CDN. Например, когда вы используете Cloudflare, заголовок HTTP называется cf-cache-status.

Тест скорости сайта
Чтобы правильно выполнить тестирование скорости, вы должны видеть, как все загружается из кэша (как с вашего хоста WordPress, так и с CDN). Когда это так, заголовки x-kinsta-cache и x-cache будут регистрировать HIT (как показано ниже). Обычно это требует многократного запуска теста скорости . Мы обнаружили, что два или три, как правило, магическое число. Некоторые инструменты для скоростного тестирования, такие как Pingdom, также ограничивают время между каждым тестом (обычно пару минут). Поэтому вам, возможно, придется запустить тест скорости, вернуться позже, запустить его снова и т. Д.

Хост WordPress и кеш CDN
Также возможно, что ваш хост WordPress зарегистрирует HIT с кешем перед вашим CDN. Вы можете быстро просмотреть тест и найти большую желтую полосу. Это указывает на TTFB (время ожидания), которое действительно сильно возрастает, когда страница или ресурс не доставляются из кэша.
Почему это так важно? Потому что, если вы посмотрите на наш тест скорости до и после, сайт, который полностью загружался из кеша, был на 50% быстрее . И это было на нашем маленьком сайте разработки. На больших сайтах процент будет еще больше. Вот почему важно, чтобы вы понимали, как правильно тестировать свой сайт.

Тест скорости с кешем
Помимо запросов к вашему хостинг-провайдеру и CDN, у вас, скорее всего, также будут внешние запросы на такие вещи, как Facebook, Google Analytics, Google Fonts и т. Д. Устранение неполадок - это проблема для другого дня. 😉 Проверьте наш пост о том, как определять и анализировать внешние сервисы на вашем сайте WordPress , И если вы действительно хотите стать профессионалом Pingdom, посмотрите наш окончательное руководство Pingdom ,
Теперь пришло время погрузиться во все различные инструменты тестирования скорости сайта, которые вы можете использовать. Какое оптимальное время загрузки, к которому вы должны стремиться? Что ж, чем быстрее, тем лучше, но большинство экспертов считают, что хорошая цель - около двух секунд или меньше. Помните также, что есть разница между воспринимаемая производительность и фактическая производительность.
- Pingdom
- Google PageSpeed Insights
- Инструмент тестирования скорости веб-сайта Google для мобильных устройств
- Google Analytics Site Speed
- WebPagetest
- GTMetrix
- Тест скорости работы сайта KeyCDN
- DareBoost
- Анализатор веб-страниц
- YSlow
- Chrome DevTools
- Влияние нагрузки
- Сайт Relic
- Дот-монитор
- Новая Реликвия
Когда дело доходит до тестирования скорости сайта, нужно выбрать один инструмент и придерживаться его . Каждый из них имеет свой набор различных метрик, и поэтому вы не можете сравнить результаты тестирования одного инструмента с другим. Нет правильного или неправильного инструмента, вы должны просто сосредоточиться на улучшении. Гэри Иллиес, аналитик по тенденциям для веб-мастеров из Google, хорошо подытоживает.
1. Пингдом
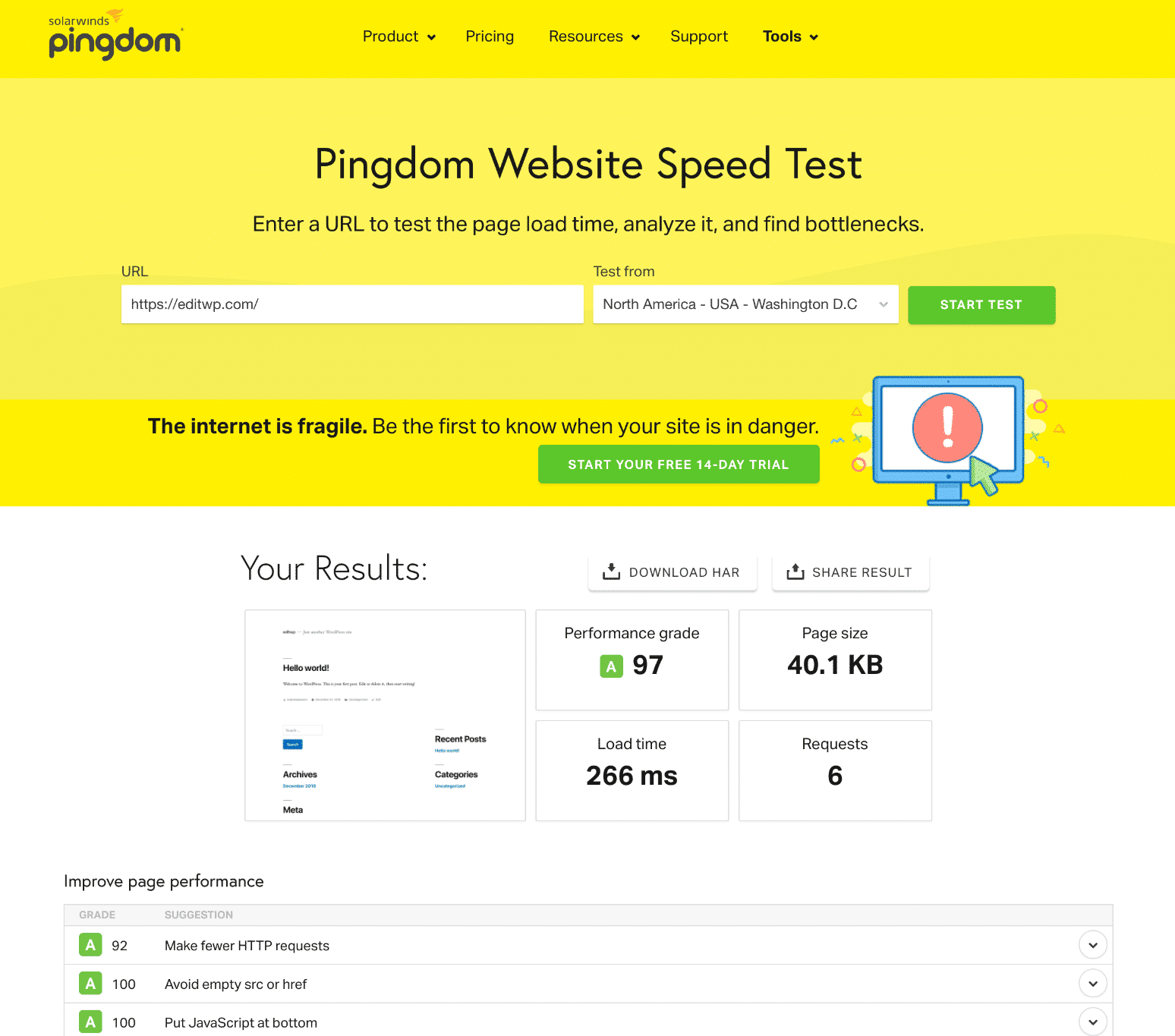
Pingdom является ведущей на рынке службой мониторинга веб-сайтов, известной благодаря бесплатному инструменту для тестирования скорости веб-сайтов. Инструмент быстрого тестирования отображает все запросы вашего сайта в виде водопада. Вы можете фильтровать по порядку загрузки, размеру файла и времени загрузки, предоставляя вам различные перспективы для определения потенциальных улучшений - в нем также перечислены общие запросы, время загрузки и размер страницы.
За прошедшие годы он приобрел популярность благодаря тому, что им очень легко пользоваться, особенно по сравнению с аналогичными инструментами для тестирования скорости. Для начинающих Pingdom может быть отличным способом начать.

Инструмент тестирования скорости сайта Pingdom
Pingdom также дает вам рейтинг производительности скорости, набранный из 100. Этот рейтинг разбит на двенадцать критериев, каждому из которых присваивается индивидуальный балл. Опять же, это полезно для определения « быстрых побед », на которые вы можете рассчитывать, чтобы сделать мгновенные, ощутимые улучшения скорости вашего сайта. Можно набрать 100 баллов. Однако не стоит зацикливаться на баллах, так как они не так важны, как просто улучшение вашего сайта, чтобы ускорить его.
Pingdom сохраняет результаты всех тестов, выполненных на вашем сайте, что позволяет вам исторически отслеживать улучшения скорости с течением времени.
2. Google PageSpeed Insights
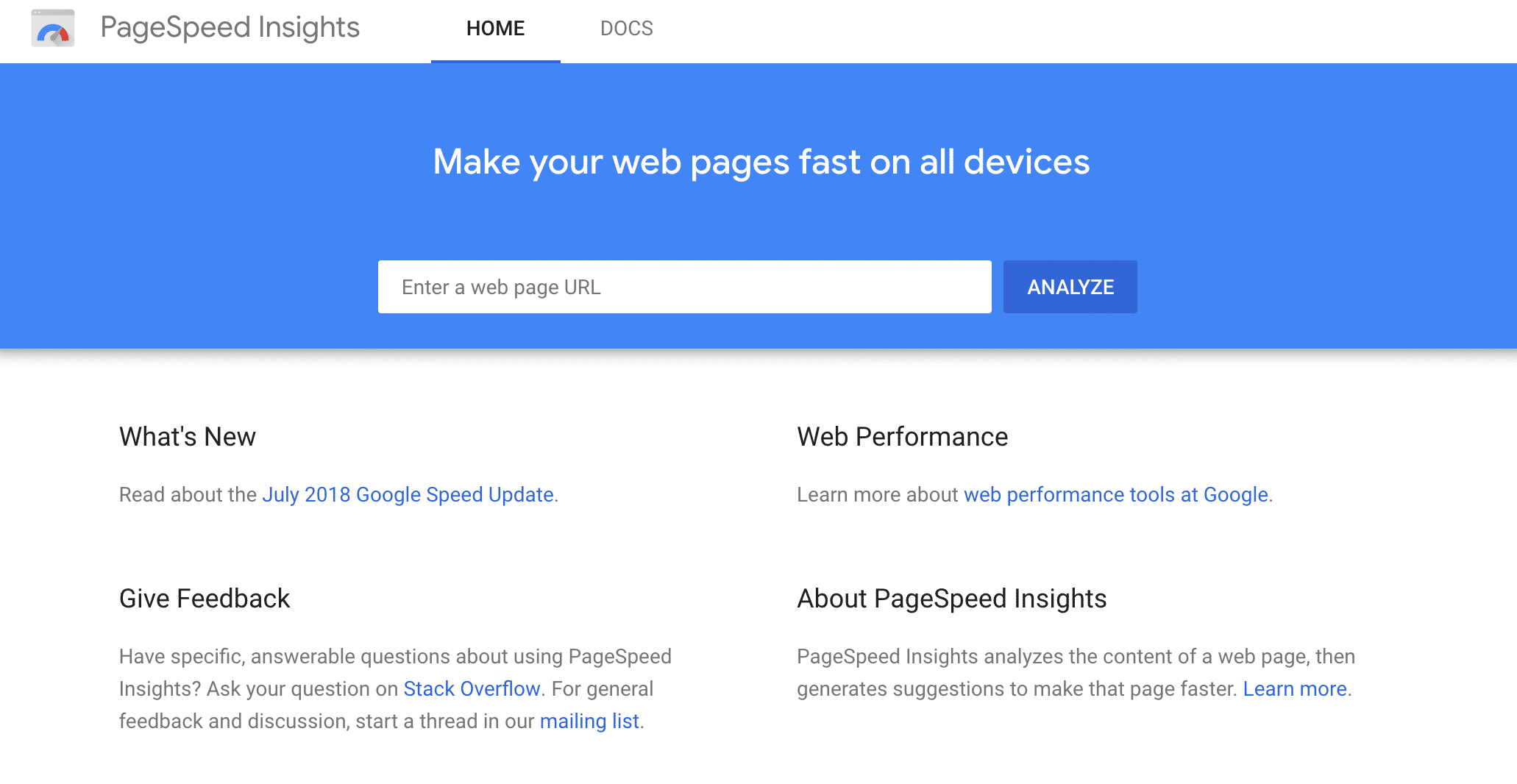
Google сказал с 2010 года, что скорость страницы является важным фактором ранжирования для SEO. Чтобы помочь вам повысить скорость вашего сайта, у Google есть свой собственный инструмент для тестирования скорости, Google PageSpeed Insights , который измеряет производительность страницы для мобильных устройств и настольных устройств.

Инструмент Google PageSpeed Insights
Оценка PageSpeed варьируется от 0 до 100 баллов и основана на Маяк , Чем выше оценка, тем лучше, а оценка 85 или выше означает, что страница работает хорошо. Страница отчета содержит полезную информацию о шагах, которые можно предпринять для повышения производительности. PageSpeed Insights также предоставляет дополнительные советы для пользователей мобильных устройств. Проверьте наши мысли о том, можно ли забить 100/100 баллов на PageSpeed Insights ,
Если вы хотите, чтобы ваш веб-сайт поднялся на вершину рейтинга поисковых систем, стоит послушать то, что рекомендует Google. У нас также есть пошаговое руководство о том, как исправить этот упрямый использовать кеширование в браузере предупреждение.
3. Инструмент для быстрого тестирования сайтов Google.
По данным Google, люди в 5 раз чаще покидают сайт, если он не подходит для мобильных устройств. Вот почему они выпустили свои инструмент для тестирования скорости мобильного сайта , Этот инструмент на самом деле основан на Google PageSpeed Insights и нацелен в большей степени на маркетологов и агентства, чтобы лучше предоставлять понятные отчеты по оптимизации.

Инструмент проверки скорости веб-сайта Google для мобильных устройств
Вы можете получать отчеты, отправленные прямо на вашу электронную почту, или пересылать информацию вашему веб-мастеру или разработчику. Однако помните, что оценка 100/100 может быть невозможной даже во всех сценариях, в зависимости от того, как настроен ваш сайт WordPress. С множеством многоцелевых тем и сайтов с десятками внешних скриптов у вас просто будет почти невозможное время, пытаясь добиться идеального результата. Что совершенно нормально. И определенно не ошибка разработчика.
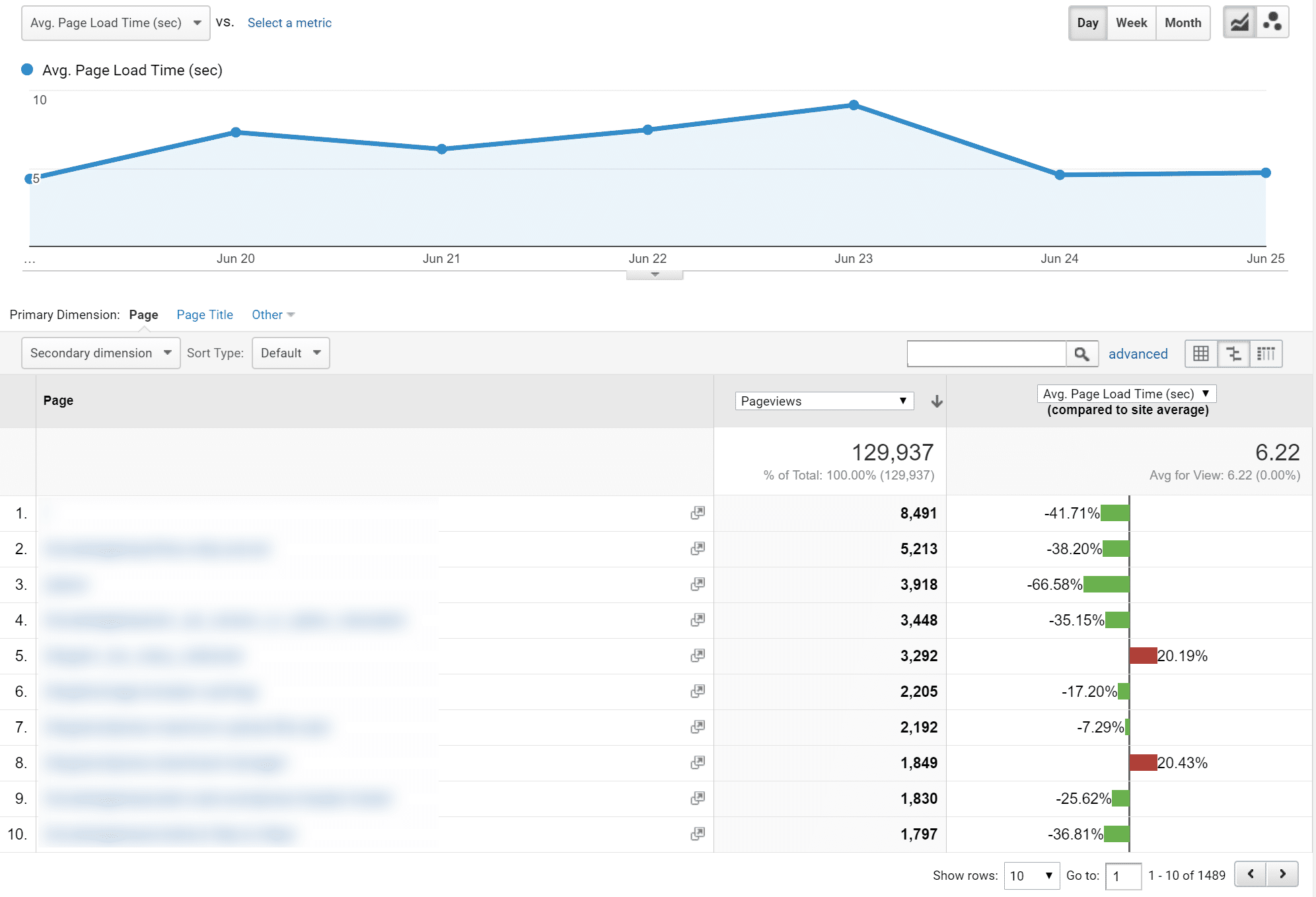
4. Скорость сайта Google Analytics
Google Analytics также имеет возможность измерять скорость сайта. Это существует в вашей панели управления GA под меню «Поведение». Он захватывает информацию с помощью фрагмента кода, включенного в веб-страницу. Их отчеты о скорости сайта измеряют три аспекта задержки:
- Время загрузки страницы для примера просмотров страниц на вашем сайте.
- Скорость выполнения или время загрузки любого отдельного попадания, события или взаимодействия с пользователем, которые вы хотите отслеживать.
- Как быстро браузер анализирует документ и делает его доступным для взаимодействия с пользователем.

Тайминг скорости сайта Google Analytics
Хотя это может быть полезно в качестве общего сравнения, мы обычно рекомендуем не использовать это, так как мы обнаружили, что данные не всегда являются точными или дают четкое представление о том, что на самом деле происходит на сайте. Зачем? потому что он собран из случайной выборки данных.
Джо отлично написал проблему точность скорости сайта в Google Analytics , Йотта также сообщила о частые ошибки который может значительно снизить среднюю скорость сайта. Мы рекомендуем использовать один из других инструментов тестирования скорости, упомянутых в этом посте.
5. WebPageTest
WebPagetest был создан Патриком Минаном, инженером Chrome в Google. Это проект с открытым исходным кодом, который позволяет вам запускать бесплатный тест скорости сайта из разных мест по всему миру с использованием реальных браузеров (IE, Chrome и т. Д.). Для более опытных пользователей, которым необходимо получать дополнительные данные из ваших тестов скорости, это отличный инструмент.

WebPagetest
WebPageTest позволяет выполнять расширенные тесты, включая многоэтапные транзакции, захват видео, блокировку контента, сравнение первого просмотра, повторение просмотра стихов, изменение скорости соединения и многое другое. Их диаграммы водопадов и отчеты о загрузке ресурсов предоставляют много дополнительной информации об улучшениях, которые могут быть сделаны на вашем сайте.
6. GTmetrix
GTmetrix это еще один популярный инструмент для анализа скорости, и, возможно, самый известный из всех альтернатив Pingdom. Он прост в использовании, и новички могут быстро его освоить. Инструмент обеспечивает всесторонний анализ, объединяя производительность и рекомендации, предоставленные Google PageSpeed Insights и YSlow. Это означает, что GTmetrix - это универсальное решение для всех ваших задач по оптимизации скорости.

Инструмент тестирования скорости сайта GTmetrix
Чтобы гарантировать, что ваши данные верхнего уровня легче перевариваются, GTmetrix отображает сводку в верхней части страницы с указанием общего времени загрузки страницы, размера страницы и количества запросов. Этот инструмент также отображает список ваших запросов в виде диаграммы с водопадом, что позволяет легко выявлять проблемные области и узкие места. Также можно загрузить диаграмму водопада, чтобы вы могли провести дальнейший анализ.
Вы можете создать бесплатную учетную запись, в которой можно сохранять последние 20 тестов, сравнивать исторические данные и иметь предварительно настроенные параметры для местоположений тестирования, браузеров, скорости подключения и многого другого.
Обязательно ознакомьтесь с нашим подробным руководством, где мы углубимся в как использовать инструмент тестирования скорости GTmetrix ,
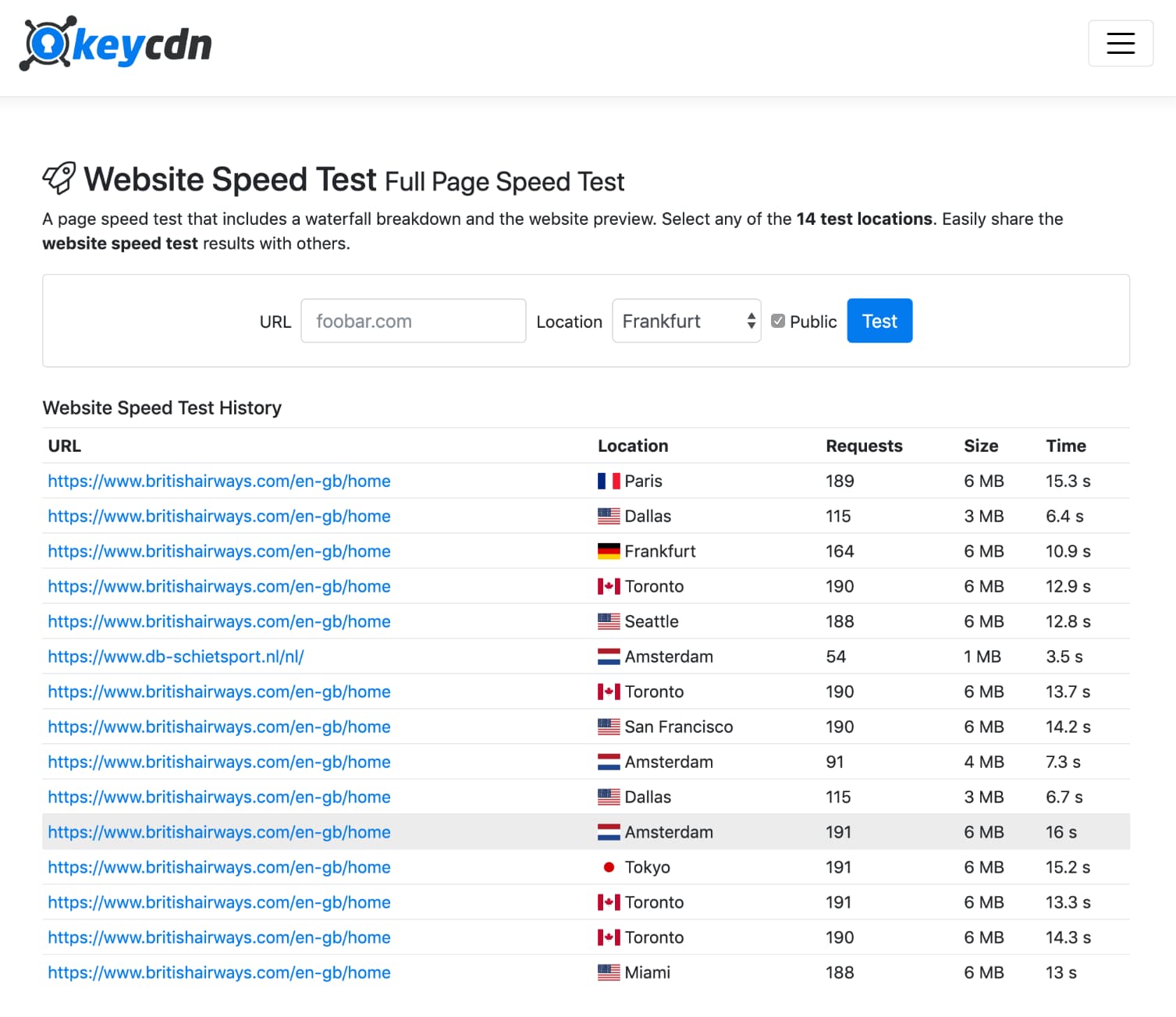
7. Тест скорости работы сайта KeyCDN
KeyCDN бесплатно инструмент тестирования скорости сайта предоставляет невероятно быстрый и простой способ определить общую скорость вашего сайта WordPress. Простой тест скорости страницы включает разбивку водопада и предварительный просмотр веб-сайта. Вы можете выбрать один из 14 различных тестовых местоположений, стратегически расположенных по всему миру, чтобы лучше определить общее время загрузки ваших активов из этого физического региона.

KeyCDN инструмент тестирования скорости сайта
Вы можете запустить как закрытый, так и общедоступный тест, в котором затем сможете поделиться или добавить в закладки для дальнейшего использования. Разбивочный отчет показывает большой обзор методов запроса (GET / POST), кодов состояния HTTP (например, 200 OK или 404), типов файлов, размера контента, времени ожидания / получения, общего времени загрузки и общего количества HTTP запросы генерируются на вашем сайте. KeyCDN также имеет другие бесплатные удобные инструменты тестирования производительности в сети, такие как Ping Test, HTTP / 2 Test, HTTP Check и Traceroute Tool.
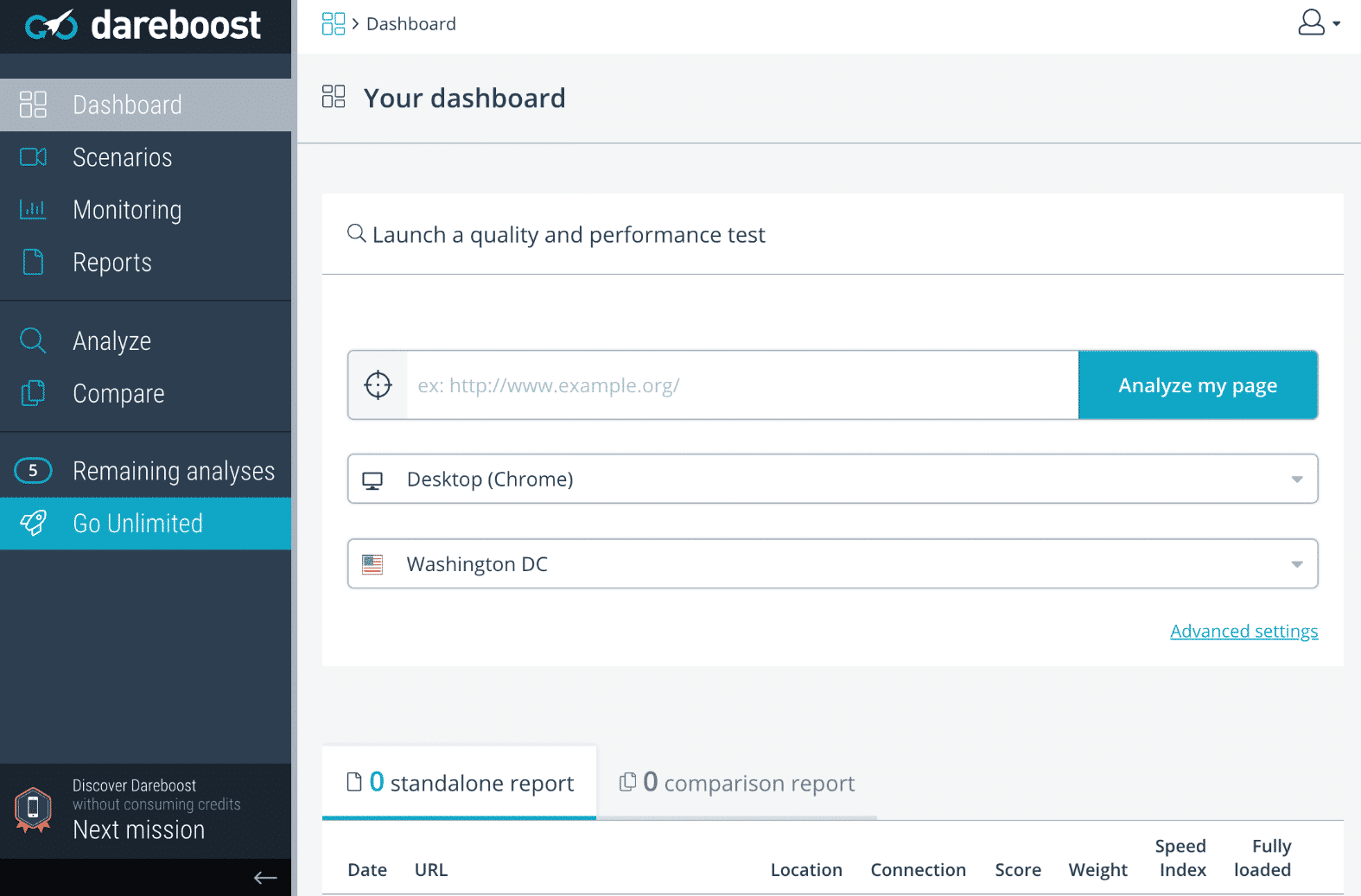
8. DareBoost
DareBoost это все-в-одном сервис для тестирования скорости сайта, мониторинг производительности сети и анализ сайта (скорость, SEO, качество, безопасность). И хотя они в основном представляют собой премиум-сервис, вы можете использовать их инструмент для тестирования скорости веб-сайта для 5 бесплатных отчетов в месяц, за исключением нескольких расширенных функций для платных клиентов. Бесплатные отчеты действительно впечатляют!

Инструмент тестирования скорости сайта DareBoost
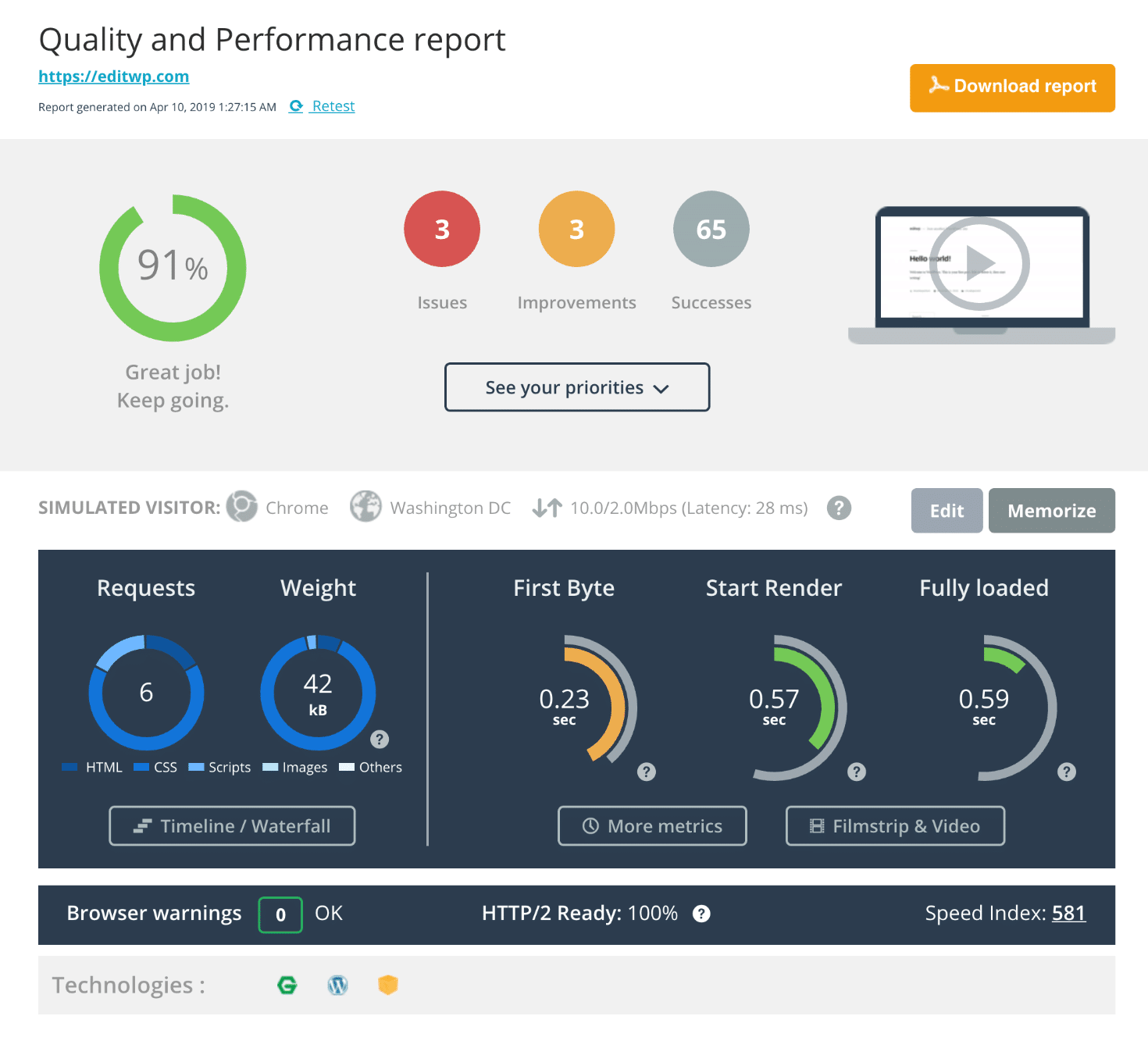
Отчет о быстродействии DareBoost анализирует более 80 различных точек данных по следующим категориям:
- Политика кэширования
- Количество запросов
- Безопасность
- доступность
- податливость
- Качественный
- JQuery
- Браузерный рендеринг
- Объем данных
- SEO
Вы можете быстро увидеть, где ваш сайт WordPress борется и нуждается в работе. Отчеты по безопасности также очень уникальны по сравнению с другими инструментами, которые мы упомянули. Вы можете видеть такие вещи, как, например, если ваш веб-сайт подвергается атаке с использованием clickjacking, вам не хватает заголовка политики безопасности содержимого и даже информации о вашем SSL-сертификате. Их дизайн тоже потрясающий! Если вам нужен отчет для вашего босса или агентства, это может быть инструментом, который вы хотите проверить.

Отчет о скоростном тесте DareBoost
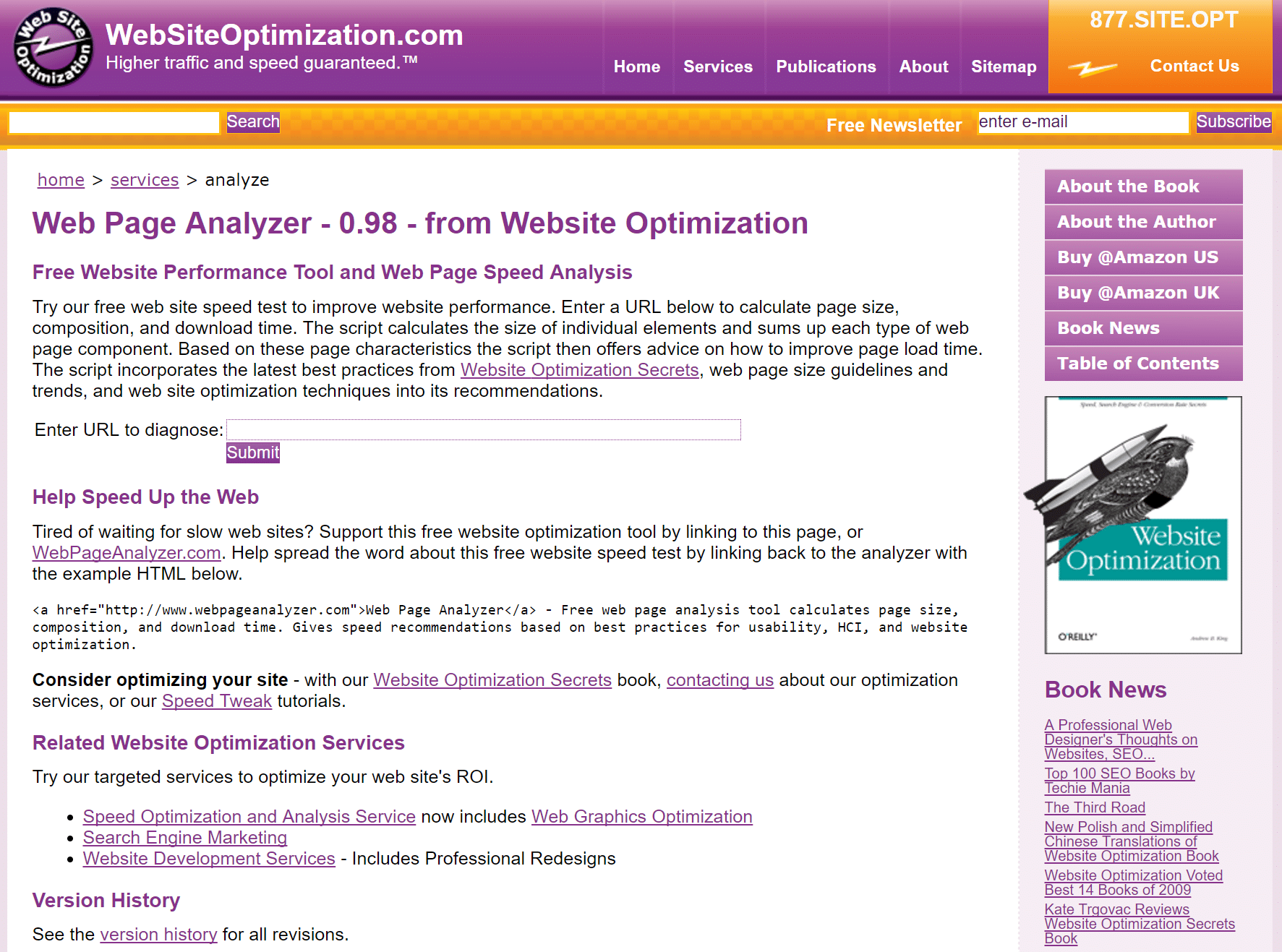
9. Анализатор веб-страниц
Анализатор веб-страниц Настоятельно рекомендуется бесплатный инструмент для анализа скорости, размера и состава вашего сайта. Сценарий рассчитывает размер отдельных элементов и суммирует каждый тип компонента веб-страницы. На основе этих характеристик страницы скрипт затем дает советы о том, как улучшить время загрузки страницы.

Анализатор веб-страниц
Более конкретно, инструмент подскажет вам, сколько времени занимает загрузка вашего сайта для разных скоростей соединения. Если вам нравятся подробные данные, инструмент анализатора веб-страниц разбивает их для вас, отображая размер и комментарий для каждого из них. В нижней части анализа инструмент предоставляет комментарии и рекомендации по 11 конкретным аспектам эффективности вашего сайта, включая информацию о тех областях, где вы работаете хорошо. Похоже, что этот инструмент некоторое время не обновлялся, поэтому не ожидайте таких вещей, как поддержка HTTP / 2.
10. YSlow
Далее, инструмент производительности страницы Yahoo !, YSlow , Инструмент требует установки в качестве надстройки для вашего браузера, но он полностью бесплатен - и поддерживаются большинство популярных веб-браузеров.

Yahoo! Команда определила 34 фактора, которые влияют на скорость веб-сайта. К сожалению, только 23 могут быть протестированы количественно, и поэтому инструмент фокусирует свой анализ на этих областях - на веб-сайте YSlow перечислены 23 «правила» с расширенными подробностями, которые стоит проверить. После завершения анализа YSlow оценит вас по каждой области - от А до F. Это очень легко определить ваши более слабые области, которые вы можете выбрать для самых больших шагов вперед с точки зрения скорости сайта.
Раньше это был самый популярный инструмент для тестирования скорости. Но, к сожалению, проект YSlow больше не поддерживается. Их последний коммит был 2 года назад, и на их Страница GitHub , Тем не менее, есть еще некоторая полезная информация, которую предоставляет расширение, но мы рекомендуем использовать более новый и активно поддерживаемый инструмент для тестирования скорости сайта.
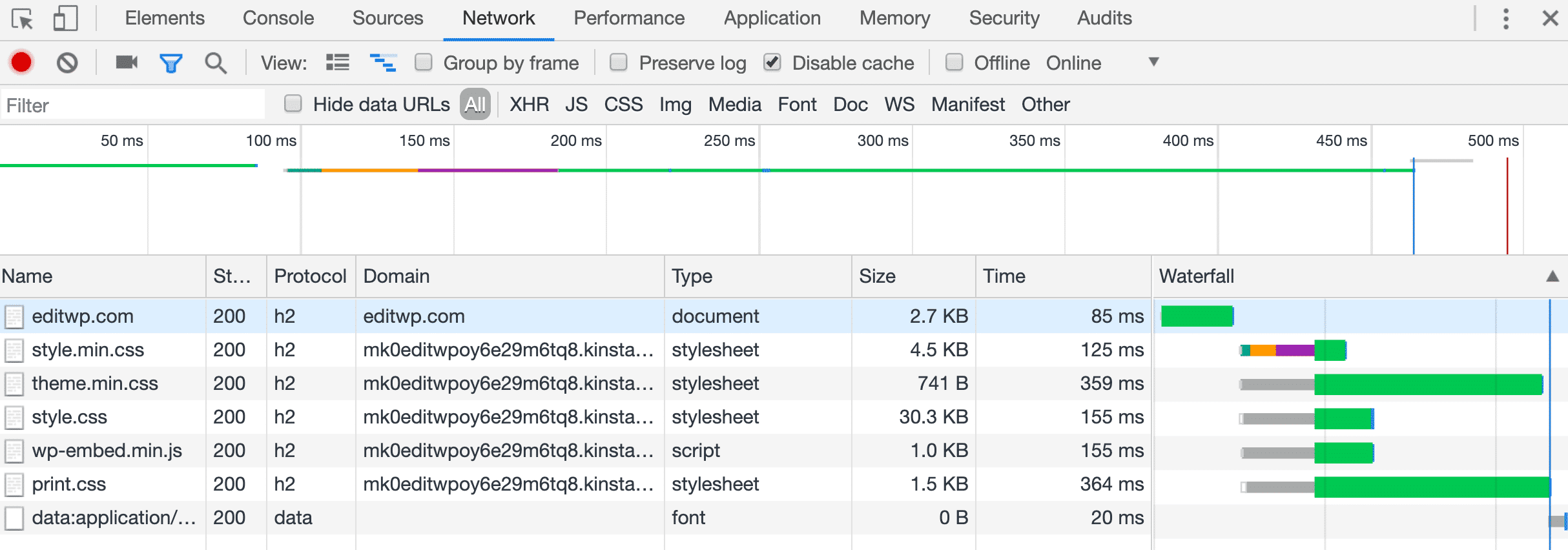
11. Chrome DevTools
Сетевая панель Chrome DevTools является частью Chrome. Это очень популярный инструмент среди разработчиков, так как он легко доступен и отлично подходит для локальной отладки и тестирования. Вы можете легко запустить сетевую панель в Chrome, нажав Ctrl + Option + I (Mac) или Control + Shift + I (Windows, Linux). Затем вы можете сгенерировать анализ водопадов на вашем сайте и оценить производительность каждого из ваших активов.

Chrome DevTools сетевой водопад
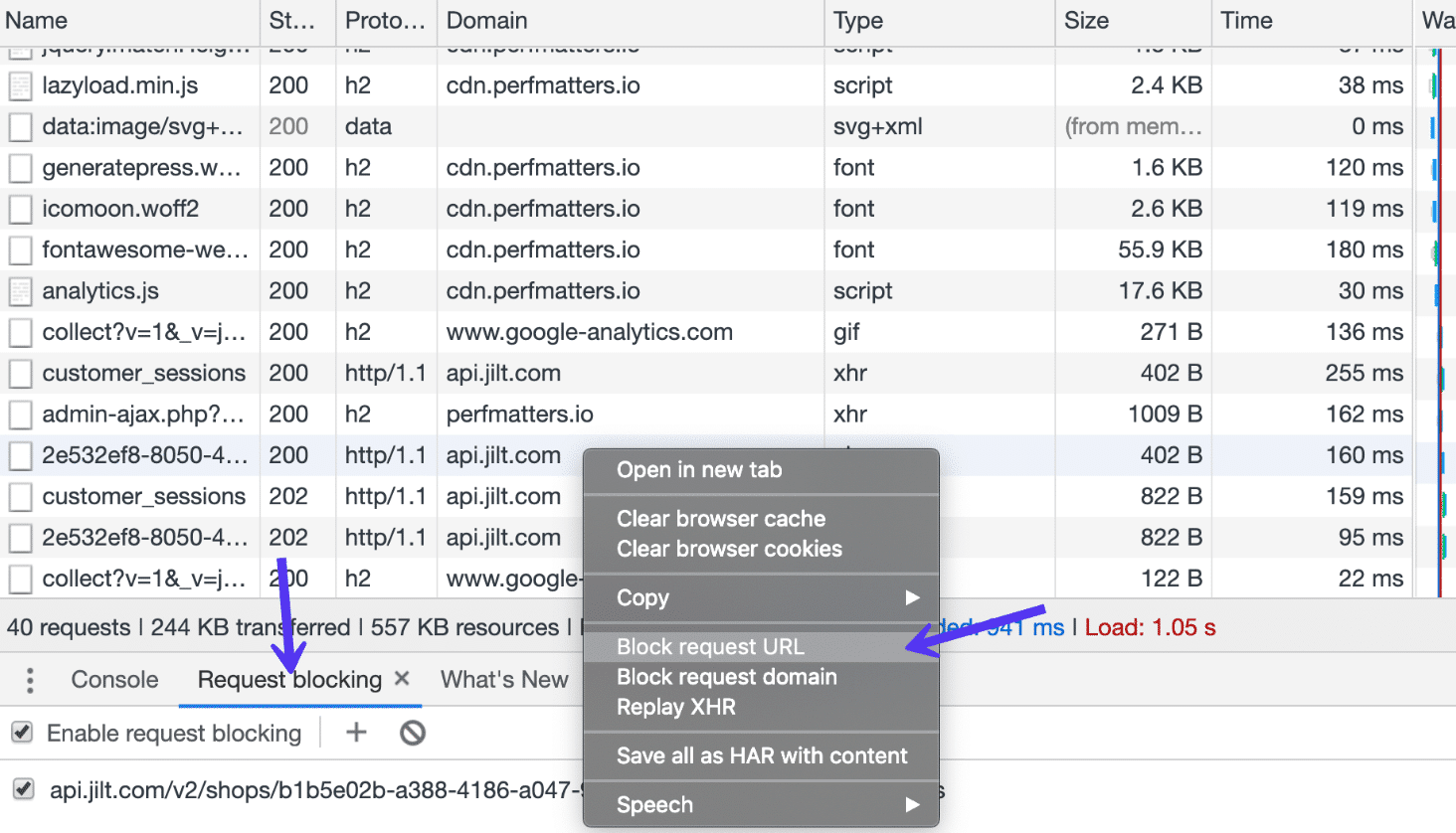
Еще одна замечательная функция, добавленная в Chrome 60, - это возможность блокировать запросы. Это может быть очень полезно, когда вы пытаетесь определить, какие накладные расходы несет сторонний сервис или скрипт на вашем сайте.

Блокировка запроса в Chrome Devtools
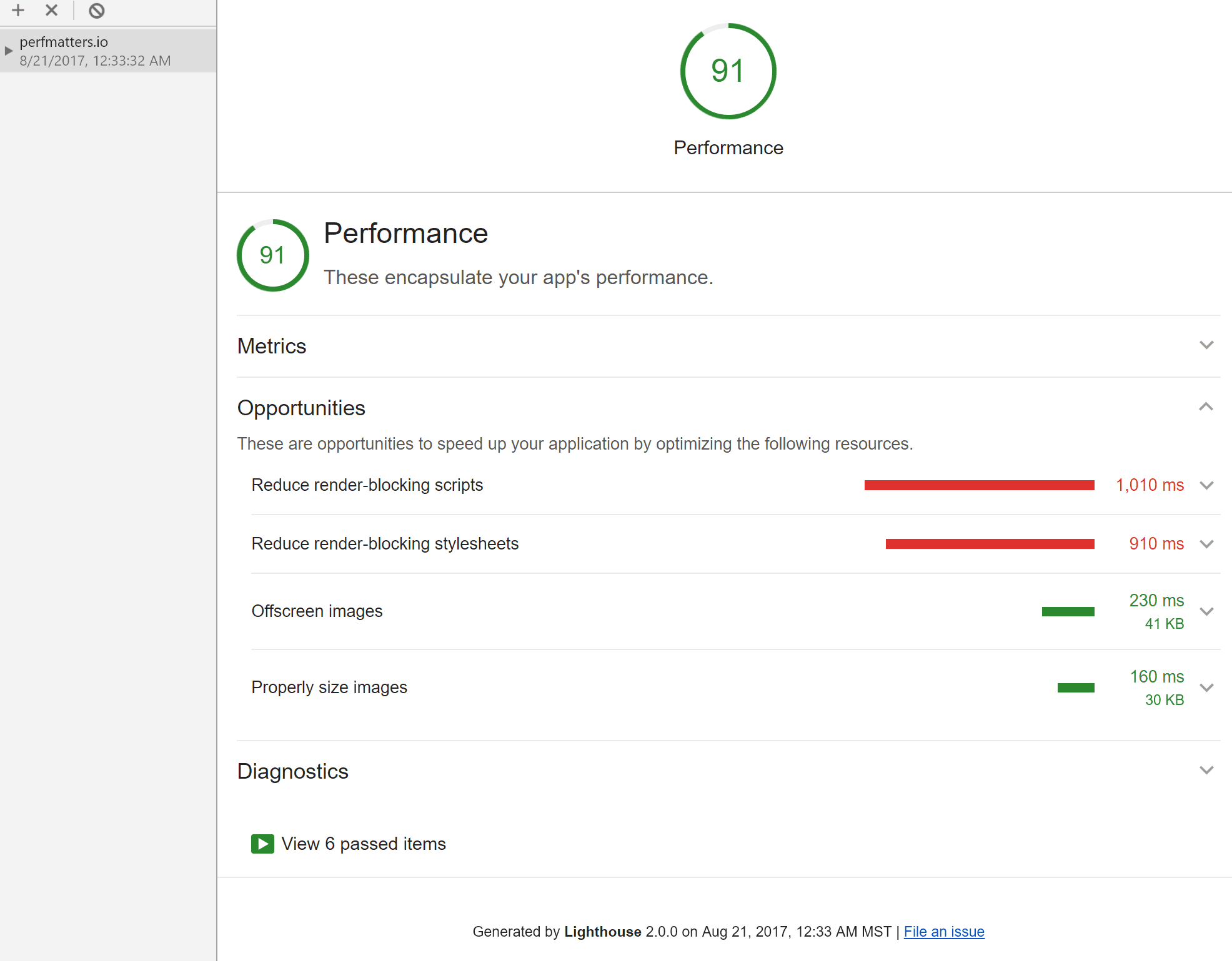
Команда Google также интегрировала Lighthouse в Chrome Devtools. Lighthouse - это автоматизированный инструмент с открытым исходным кодом для повышения качества веб-страниц. Он проводит аудит производительности, доступности, прогрессивных веб-приложений и многого другого. Вы можете запустить его на вкладке «Аудит». Он имеет аналогичную систему оценки 0 из 100. Вы можете погрузиться в ваши запросы, посмотреть, какие сценарии могут блокировать рендеринг, сэкономить на сжатии изображений и т. Д. Затем вы можете легко поделиться ссылкой с другими.

Веб-аудит производительности Chrome Devtools
Другие функции в Chrome Devtools включают возможность отключить кэш, регулировать сетевые подключения, делать скриншоты рендеринга страниц и диагностировать медленный TTFB ,
12. Воздействие нагрузки
Влияние нагрузки это один из лучших инструментов для тестирования масштабируемости вашего сайта. Они предлагают бесплатный тест производительности сайта (5 отчетов в месяц), анализируя последствия наличия 25 одновременных пользователей на вашем сайте и влияние этого скромного трафика на скорость сайта.

Влияние нагрузки
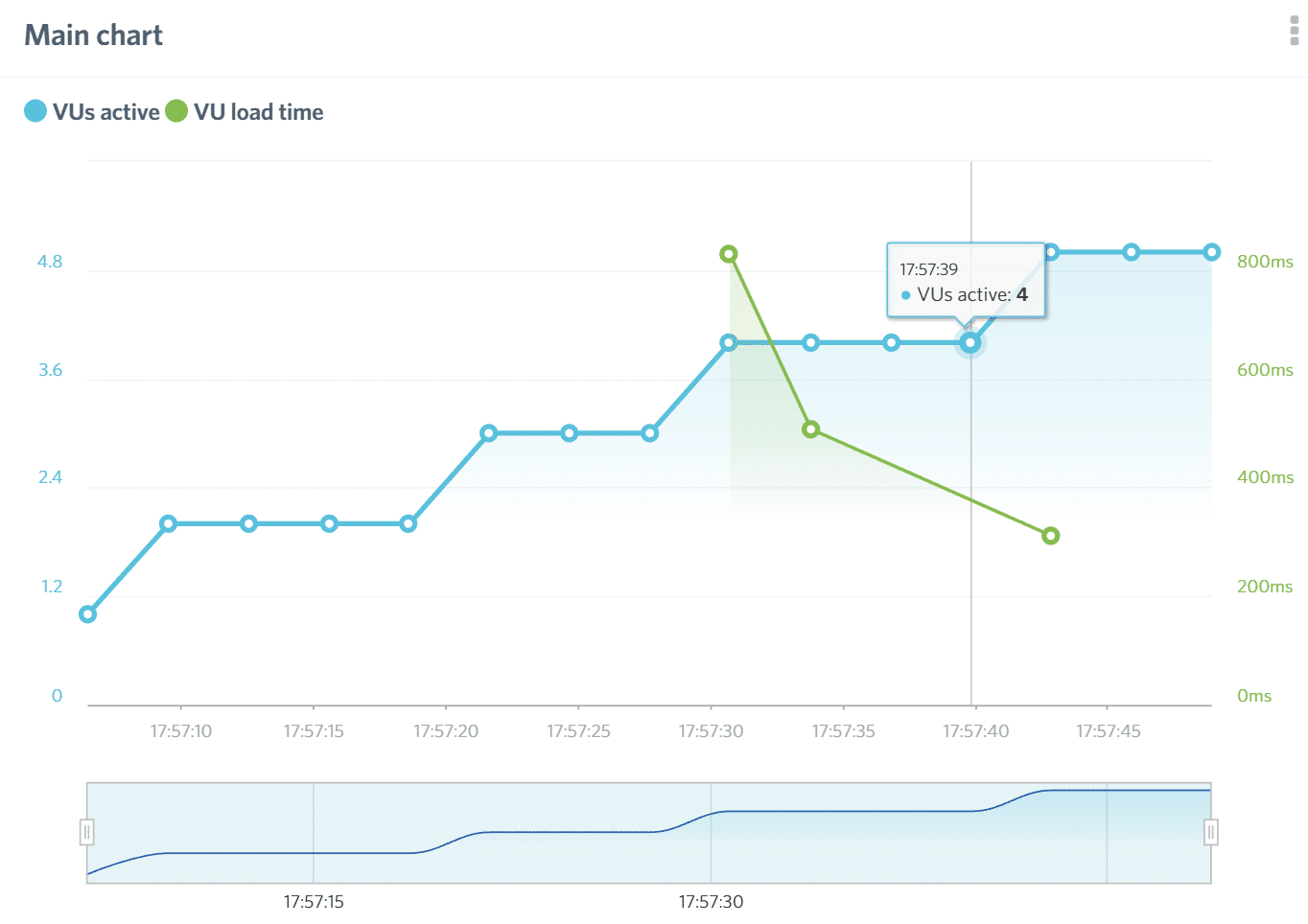
Load Impact отображает удобный график, демонстрирующий, как изменяется время загрузки, когда больше пользователей посещают ваш сайт. Чтобы гарантировать, что ваш сайт обслуживает действительно глобальную аудиторию, Load Impact также отправит виртуальных пользователей на ваш сайт из разных мест.

Загрузить диаграммы влияния
Хочу больше? Load Impact удобно отображает статистику верхнего уровня, такую как использование полосы пропускания, количество выполненных запросов и количество запросов в секунду. Если вам нужны дополнительные данные, учитывая возможность перехода на один из премиальных планов Load Impact - это позволит вам проверить влияние гораздо больших объемов одновременных пользователей. Премиум-планы доступны от $ 89 / месяц.
13. Сайт Relic
Сайт Relic это еще один совершенно бесплатный инструмент для тестирования скорости сайта, который появился недавно. Это позволяет вам легко проверить время загрузки вашего сайта как на мобильном, так и на рабочем столе в 9 различных регионах. Вы также можете просмотреть свой TTFB по всем регионам одновременно.

Сайт Relic
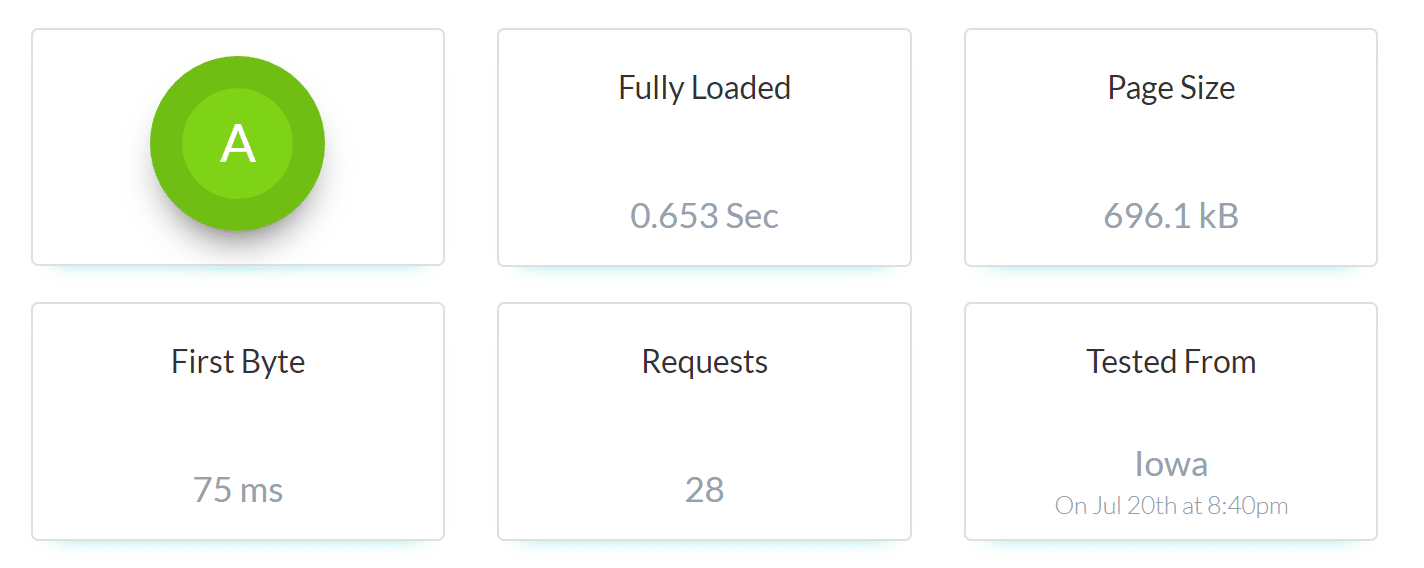
Отдельные отчеты о местонахождении позволяют легко увидеть ваше полностью загруженное время, размер страницы, первый байт, общее количество запросов, количество запросов по типу и количество запросов по коду ответа. Отчет о водопаде в инструменте также очень хорошо разработан.

Проверка скорости на сайте Relic
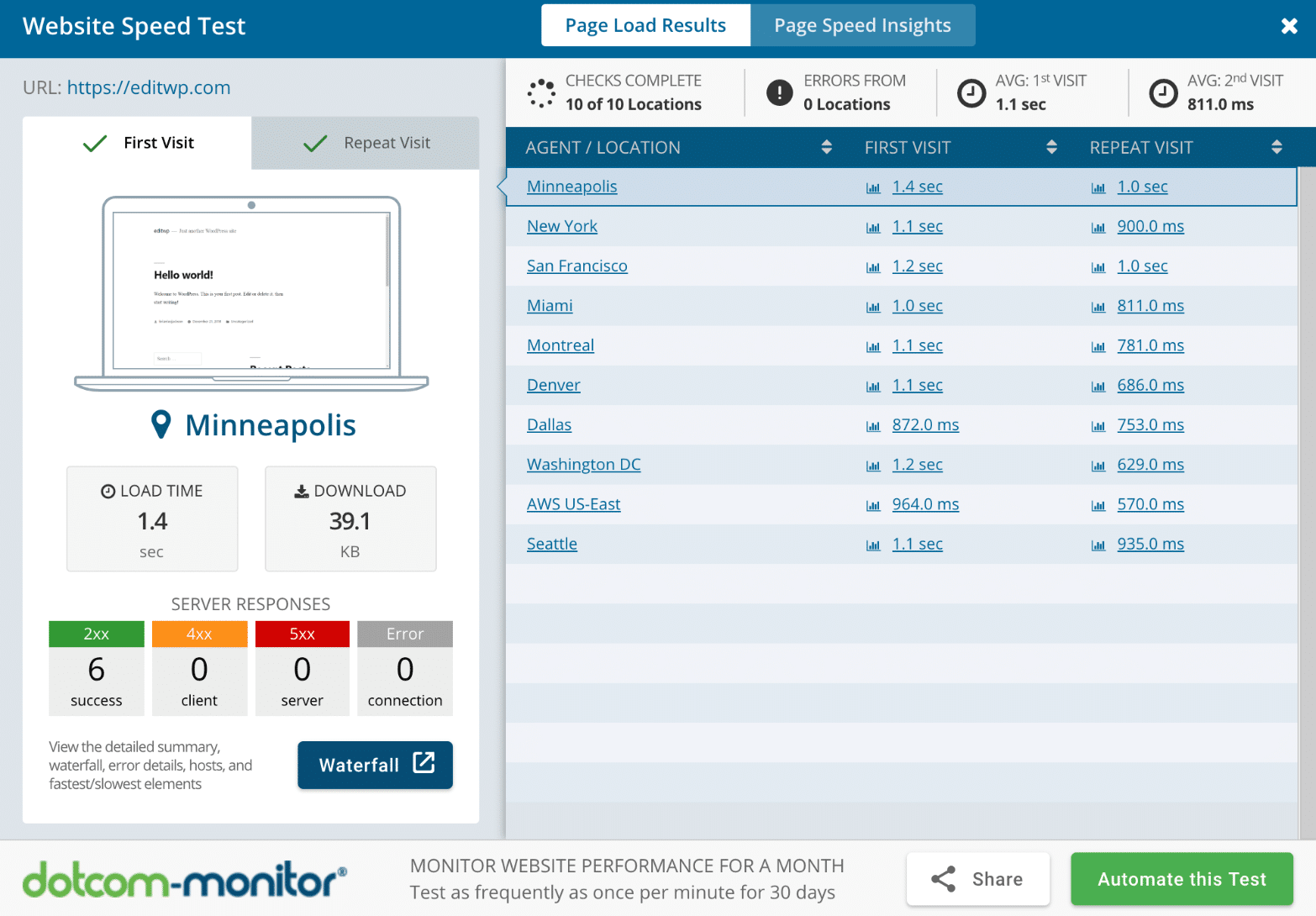
14. дотком-монитор
Дот-монитор имеет много бесплатных и полезных инструментов. Одним из них является их инструмент тестирования скорости сайта. Это позволяет вам мгновенно проверить скорость вашего сайта из 25 мест по всему миру. Вы можете выбирать между различными браузерами, такими как Internet Explorer, Firefox, Chrome, iOS, Android, Windows Phone и Blackberry.

Тест скорости работы сайта dotcom-monitor
Их отчет о веб-производительности включает в себя:
- Резюме по местоположению
- 10% самых быстрых элементов
- 10% самых медленных элементов
- Комплексная схема водопада
- Разбивка по элементам хоста - включая DNS, соединение, SSL, запрос, первый пакет и загрузка
- Проверка ошибок и диагностика
15. Новая Реликвия
Новая Реликвия предлагает все виды услуг, от мониторинга производительности приложений, мониторинга серверов, мобильного мониторинга и анализа пользователей в режиме реального времени. Технически это инструмент премиум-класса, но если вам нужно больше данных, чем предоставляют вышеперечисленные инструменты, вы захотите в него инвестировать.

Новая Реликвия
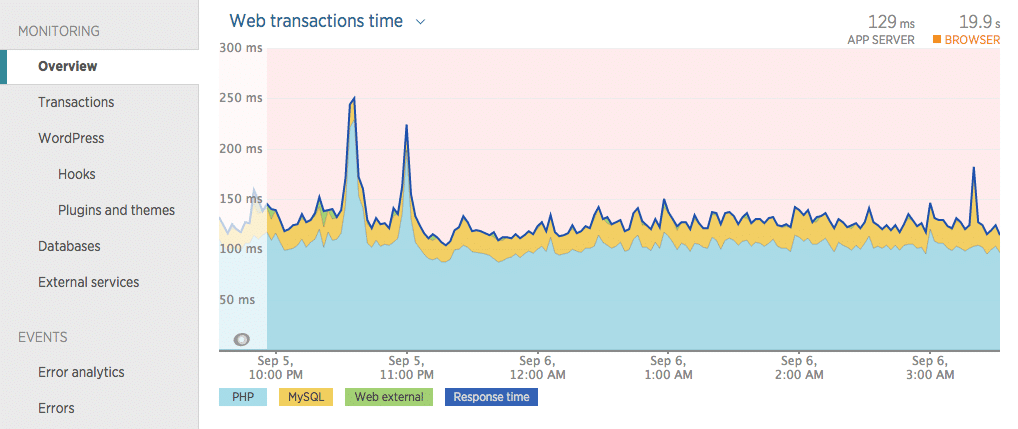
Мы на самом деле используем два продукта New Relic здесь, в Kinsta, для мониторинга времени безотказной работы и производительности, и это их мониторинг приложений а также синтетика товары.

Новые веб-транзакции Relic
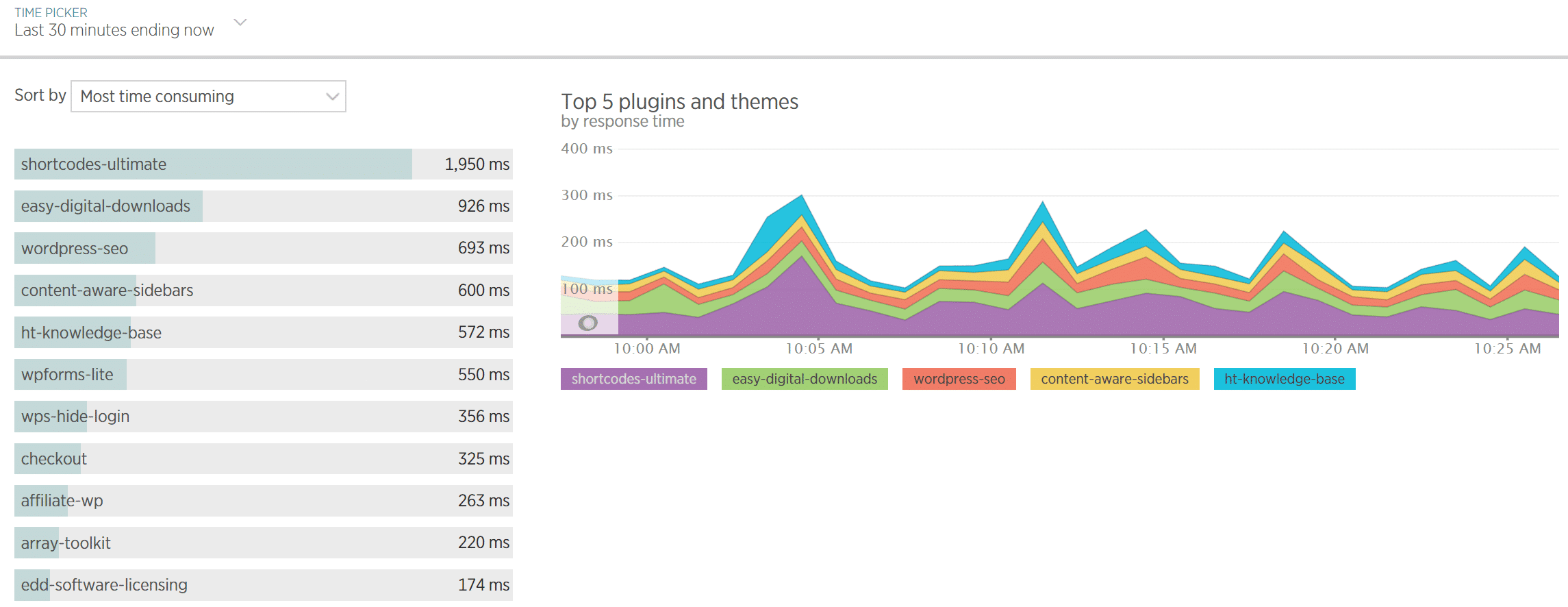
Одной из особенно полезных функций является раздел плагинов WordPress. Вы можете сразу увидеть, какие плагины и темы имеют наибольшее время отклика.

Время отклика плагина WordPress в New Relic
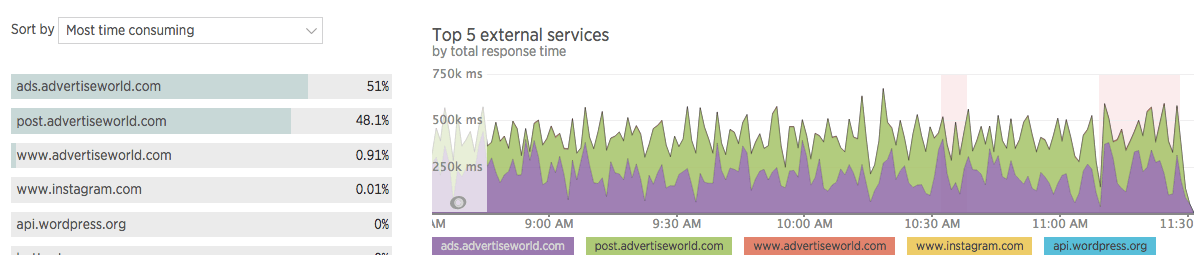
Если ваш веб-сайт начинает замедляться, вы можете легко увидеть это с помощью New Relic и получить уведомление, чтобы вы могли предпринять немедленные действия, чтобы определить причину проблемы. Это также включает просмотр внешние услуги или рекламные сети, которые могут замедлить ваш сайт. Новая Relic была для нас отличным инструментом, гарантирующим лучшую поддержку наших клиентов WordPress.

New Relic внешние сервисы
Резюме
Понимание того, как правильно тестировать свой сайт WordPress, обеспечит эффективную оценку производительности. Особенно, если вы пытаетесь измерить, насколько быстро работает ваш сайт после перехода на Kinsta. 😉
Если ваш приоритет - молниеносный сайт - так и должно быть! - убедитесь, что вы используете хотя бы один из этих инструментов для количественного измерения вашей стратегии оптимизации скорости. К настоящему времени это должно быть совершенно ясно: скорость веб-сайта является важной составляющей любого успешного веб-сайта. Чем быстрее ваш сайт, тем выше ваши шансы на успех.
Какие инструменты вы используете для измерения скорости сайта? Поделитесь ими в комментариях ниже!
Зачем?Как вы можете сказать, что ваш контент или медиа не обслуживаются из кэша?
Почему это так важно?
Какое оптимальное время загрузки, к которому вы должны стремиться?
Зачем?
Какие инструменты вы используете для измерения скорости сайта?