Инструмент Google PageSpeed Insights теперь показывает реальные пользовательские скорости загрузки

Google объявленный они обновили Инструмент Pagespeed Insights чтобы теперь показывать реальные пользовательские данные пользователей Chrome о том, как они получают доступ к вашим страницам. Это означает, что если вы используете Chrome и заходите на эту страницу, Google может использовать эти данные, чтобы определить, насколько быстро или медленно эта страница.
Google написал: «PageSpeed Insights будет использовать данные из Отчет об опыте пользователей Chrome чтобы дать лучшие рекомендации для разработчиков, а оптимизация была настроена так, чтобы быть более согласованной с реальными данными ».
Фактически, Google показывает две метрики: First Contentful Paint (FCP) и DOM Content Loaded (DCL). Google будет оценивать вашу страницу быстро, средне или медленно на основе обеих метрик. Таким образом, если обе метрики находятся в верхней трети своей категории, страница считается быстрой.
Вот диаграмма:
- Быстро : среднее значение метрики находится в самой быстрой трети всех загрузок страницы.
- Медленно : медиана значения метрики находится в самой медленной трети всех загрузок страницы.
- Среднее : среднее значение метрики находится в средней трети всех загрузок страницы.
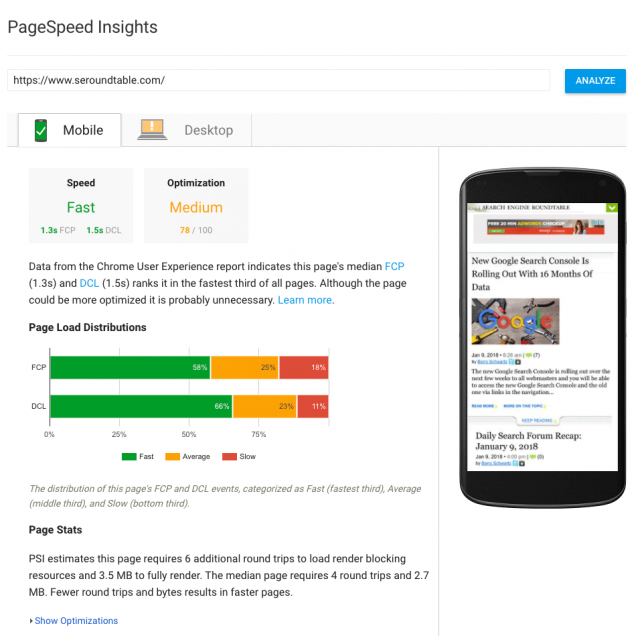
Я запустил тест на этом сайте, и, к моему удивлению, он довольно быстрый:

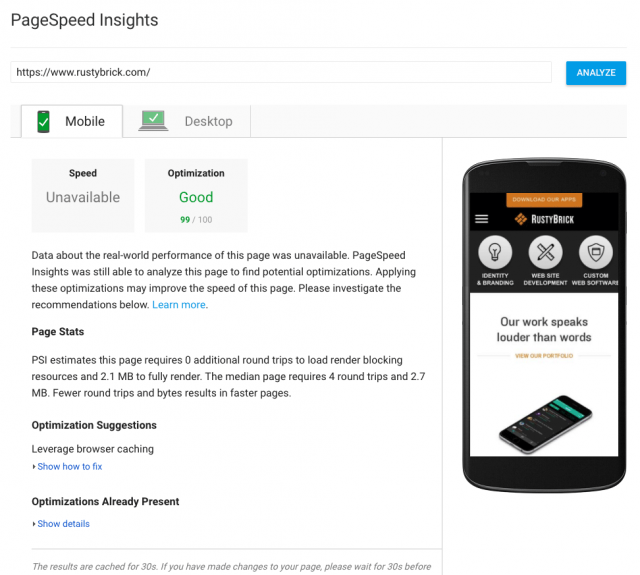
На сайте моей компании даже нет метрики, что означает, что в Отчет об использовании Chrome :

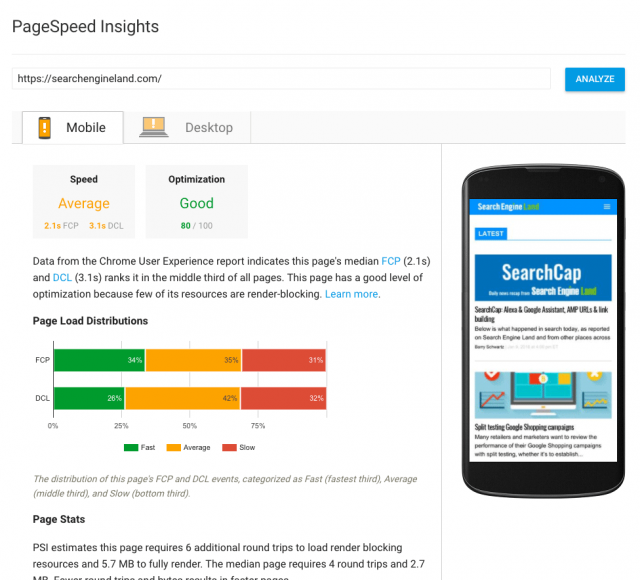
Вот отчёт Search Engine Land:

Google сказал, что отчет PSI теперь имеет несколько различных элементов:
- Оценка скорости классифицирует страницу как быструю, среднюю или медленную. Это определяется по срединному значению двух метрик: Первая Contentful Paint ( FCP ) и DOM Content Loaded ( DCL ). Если обе метрики находятся в верхней трети своей категории, страница считается быстрой.
- Оценка Оптимизация классифицирует страницу как Хорошую, Среднюю или Низкую по оценке ее запаса производительности. Расчет предполагает, что разработчик хочет сохранить тот же внешний вид и функциональность страницы.
- В разделе «Распределение загрузки страницы» показано, как события FCP и DCL этой страницы распределяются в наборе данных. Эти события подразделяются на «Быстрые» (верхняя треть), «Среднее» (средняя треть) и «Медленные» (нижняя треть) по сравнению со всеми событиями в отчете «Пользовательский опыт Chrome».
- В разделе «Статистика страницы» описаны циклы, необходимые для загрузки страницы. ресурсы, блокирующие рендеринг общее количество байтов, использованных страницей, и его сравнение со средним числом циклов и байтов, использованных в наборе данных. Это может указать, может ли страница быть быстрее, если разработчик изменяет внешний вид и функциональность страницы.
- Предложения по оптимизации - это список лучшие практики это может быть применено к этой странице. Если страница быстрая, эти предложения по умолчанию скрыты, поскольку страница уже находится в верхней трети всех страниц в наборе данных.
Я должен добавить, что, хотя скорость страницы очень важна для вашего веб-сайта, влияние, которое она играет на ранжирование, минимально, несмотря на слухи.
Обсуждение на форуме щебет ,