6 SEO-советов для веб-дизайнеров
- Оптимизировать изображения
- Держите код в чистоте
- Уменьшить флеш элементы в меню
- Следите за URL
- Создать карту сайта
- Структура текста
- SEO советы для веб-дизайнеров: ваш опыт

Ты двигаешься я первые шаги в мире веб-дизайна Ваша цель - создавать сайты или блоги с эффектной графикой, верно? Неправильно. Или, по крайней мере, это только частично. Эстетическая сторона веб-проекта - не единственный аспект, с которым вам придется иметь дело.
С другой стороны, люди, использующие основные поисковые системы, должны легко найти платформу, над которой вы работаете. И здесь вступает в игру SEO : набор методов, которые направлены на оптимизацию контента, чтобы сделать его видимым в Google.
Я знаю, что вы думаете: « Но как же SEO? Я дизайнер, мне не должно быть интересно! » . На самом деле, SEO и веб-дизайн идут рука об руку, и есть много факторов, которые вы должны оптимизировать при разработке сайта.
С точки зрения SEO, даже услуги хостинга не следует недооценивать! выделенный хостинг с IP и ресурсами для исключительного использования клиентом, они предоставляют большие гарантии по сравнению с общим хостингом или хуже бесплатный хостинг !
Хотите узнать больше? Вот 6 советов по SEO, которые вы (возможно) не знаете.
Оптимизировать изображения
Веб-дизайнер, достойный этого имени, знает, что хорошее позиционирование также зависит от SEO оптимизации изображений. Кроме того, поиск изображений стал обычной практикой.
 По этой причине, если вы хотите, чтобы ваш контент был позиционирован, вам нужно улучшить фотографии и изображения на стороне SEO. Давайте посмотрим, какие характеристики уважать:
По этой причине, если вы хотите, чтобы ваш контент был позиционирован, вам нужно улучшить фотографии и изображения на стороне SEO. Давайте посмотрим, какие характеристики уважать:
- Название изображения : оно должно быть контекстуализировано на странице сайта или блога. Запись «sample.jpg» не поможет вам найти себя.
- Атрибут Alt : это описание фотографии. Эта функция очень важна для масштабирования Google Serp. В этом месте я предлагаю (без преувеличения) вставить ключевые слова или фразы. Однако тег alt также имеет решающее значение для доступности, его читают читатели голоса для людей с нарушениями зрения.
- Оптимизирует вес изображений : этот фактор, если пренебречь, влияет на скорость сайта и приводит к отрицательным результатам также с точки зрения позиционирования SEO. Крайне важно использовать светлые изображения и, следовательно, всегда помните, чтобы уменьшить размер фотографий .
Внимание к этим деталям повышает релевантность страницы и поиск по картинке . В результате у вас больше шансов на то, что человек определит вашу фотографию как полезный контент и получит лояльность к вашему сайту.
Держите код в чистоте
Вот еще один совет SEO, который должен знать веб-дизайнер: сайт, который вы разрабатываете, должен иметь кристально чистый и упорядоченный код.
Ты знаешь почему? Чистый код сканируется сканерами Google . Из этой ситуации это будет не только поисковая оптимизация, но и скорость загрузки.
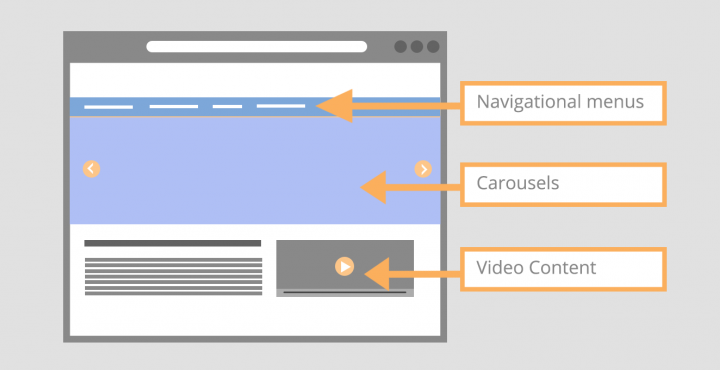
Уменьшить флеш элементы в меню
Не рекомендуется использовать флэш-решения для создания навигационных меню. Причина проста: возможно, они не самые лучшие в отношении эстетики, и поисковые системы испытывают трудности с их чтением.

Результат? Вы столкнетесь с некоторыми проблемами индексации SEO .
Хорошим промежуточным положением, если вы действительно не можете жить без него, может быть использование только небольших флеш-частей в платформе, построенной на HTML-коде.
Чтобы понять, почему флэш-технологии плохо влияют на SEO, взглянем на эта статья ,
Следите за URL
Это еще один совет SEO для веб-дизайнеров, оптимизация URL. Это адрес страницы или интернет-ресурса . Почему так важно оптимизировать эту текстовую строку?
Это один из элементов, используемых поисковыми системами для позиционирования сайта или блога. Поэтому убедитесь, что вы не оставляете URL к делу.
Примеры, подобные этому: «index.php? Lan = it & cat = 8 & id = 45» не должно существовать, не ссылайтесь на полезную информацию для Google и читателей. Что нужно сделать и превратить в слова серию цифр и символов.
Есть хорошие практики, которые вы можете реализовать:
- Включить ключевое слово в URL;
- URL должен быть коротким;
- Используйте тире, чтобы разделить слова;
- При необходимости удалите стоп-слова: все эти лишние слова к основным. Я говорю о притяжательных статьях или прилагательных.
Создать карту сайта
Карта сайта фактически является картой сайта и используется для понимания ее структуры. Это файл, который упорядоченно собирает все страницы, которые должны быть проиндексированы в поисковых системах .
Я оставлю тебя с Гугл слова : «Карта сайта - это файл, в котором вы можете перечислить веб-страницы вашего сайта, чтобы сообщить Google и другим поисковым системам организацию контента сайта. Так называемые веб-сканеры поисковых систем, таких как Googlebot, читают эти файлы, чтобы лучше сканировать ваш сайт » .
В CMS есть хорошие инструменты для создания карты сайта, которая будет включена в консоль поиска Google . После генерации, например, с помощью одного из множества плагинов WordPress, все, что вам нужно сделать, это отправить его в поисковую систему.
Структура текста
Последний из советов SEO для веб-дизайнеров ? Организовать контент с иерархическими заголовками.
Эти элементы используются для разделения текста на разделы. H1 относится к заголовку, а H2 - к заголовку абзацев. Затем, есть H3, H4, H5 и H6, которые указывают подразделы, но они мало используются. Хорошо структурированный текст помогает поисковой системе найти наиболее важную информацию на странице.
SEO советы для веб-дизайнеров: ваш опыт
Это всего лишь несколько советов по SEO для веб-дизайнеров . Предложения, которые хотят удовлетворить потребности Google, а также читателей, которые могут наслаждаться качественным контентом.
Теперь я хотел бы услышать вашу точку зрения. Хотите добавить свое мнение? Оставьте свой ответ в комментариях.
Хотите узнать больше?Ты знаешь почему?
Результат?
Почему так важно оптимизировать эту текстовую строку?
Php?
Хотите добавить свое мнение?